
Contenido
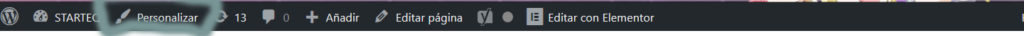
En este breve articulo del día hoy les enseñaremos para que es, y como funciona el botón de personalización.
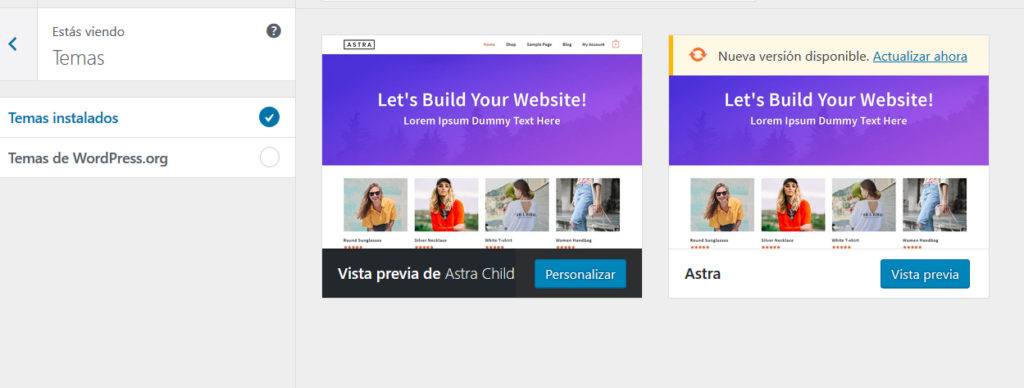
Aparece en la parte superior izquierda cuando estamos presentes en nuestra pagina creada en wordpress.


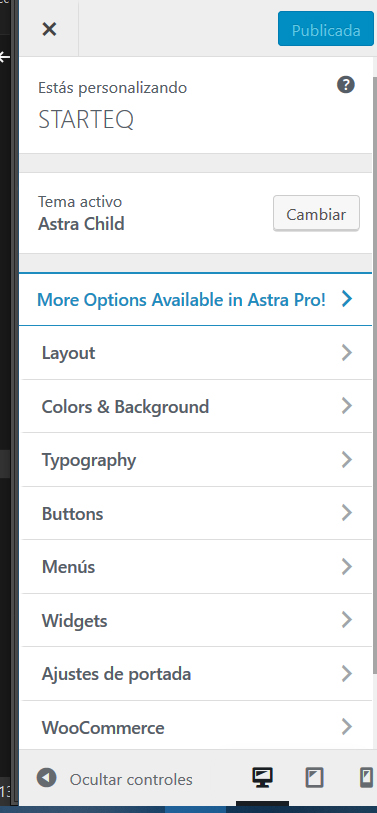
Primera opción que visualización lleva como nombre Tema esta opción es muy sencilla ya que nos deja modificar la apariencia que tiene nuestro blog y ajustarla a una predeterminada que nos ofrece wordpress.
Continuamos con la siguiente personalización; Es la opción de astra, aunque este solo es un plugin diseñado para la elaboración de blogs de manera rápida y sencilla.
Aunque esta pasa a formar parte de la opción cambiar tema


Layout
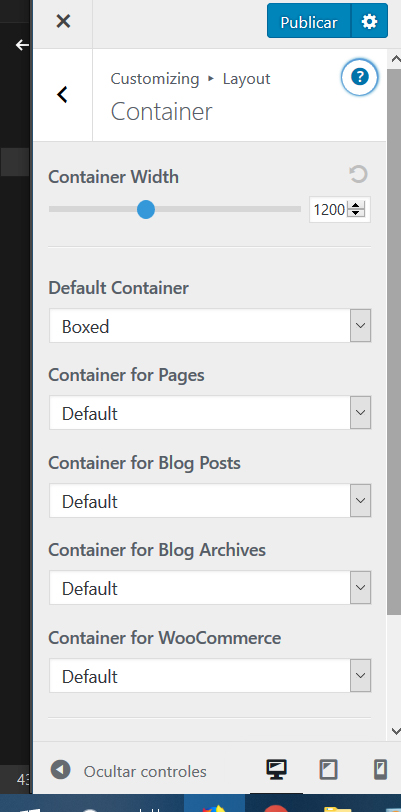
El siguiente en la lista es la opción layout.
Este mismo es el tema que tendrá en general tu pagina web o tu blog

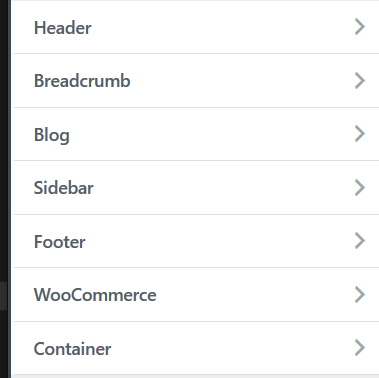
Viene acompañado de una lista de características las cuales a continuación les diremos que hacen cada una.

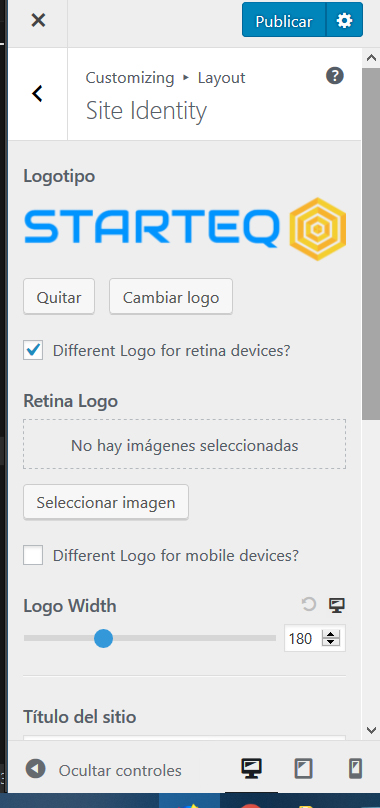
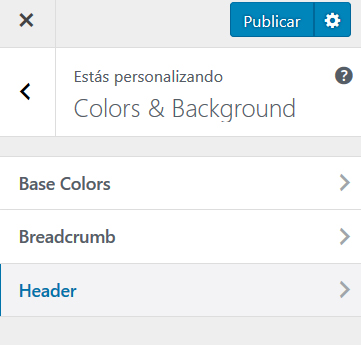
Conozcamos primero la opción header. Que a su vez se divide en tres opciones.

La principal función de cada una de estas opción es dejarnos modificar u editar a nuestro antojo lo que aparece en la parte superior de nuestro blog.
Es decir podemos desde colocar un logo hasta colocar un fondo u color deacuerdo a nuestros gusto y necesidades

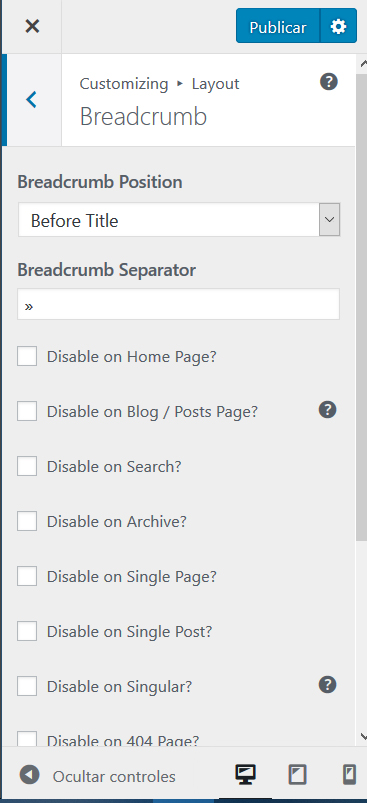
La siguiente opción es breadcrumb.
Esta opción es muy fácil ya que como su nombre lo indica migajas de pan es utilizado para saber en que sitio estamos como hemos llegado y como podremos regresar al mismo desde que lo encontramos hasta que lo dejamos


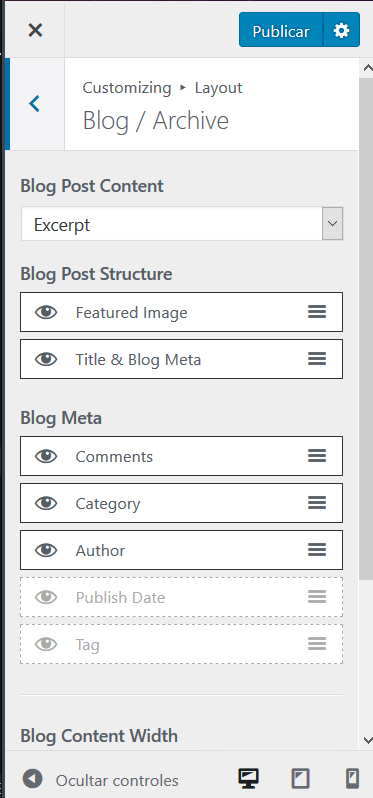
Continuando con las opciones nos encontramos con blog esta opción esta divida en dos partes pero las dos opciones nos dan las mismas configuraciones

Consisten en configurar la apariencia del apartado de blog como en donde queremos ver los comentarios o las entradas recientes etc etc

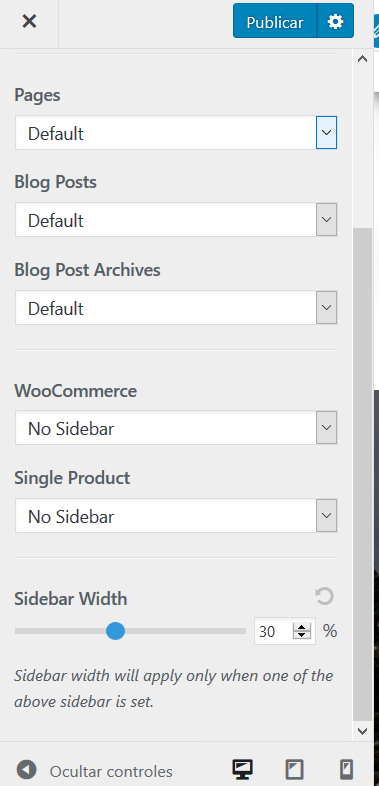
Sidebar esta opción es para poder manipular el como el usuario ira de regreso a la parte superior del blog
es identificado con una pequeña flecha ya sea del lado izquierdo o del lado derecho del sitio web



Flooter esta opción nos permite modificar el área inferior en donde podremos colocar la información referente a la pagina o el como contactar a la misma para un soporte mas especializado.


Woocommerce esta opción esta diseñada para personalizar si que llegas a tener, algún producto que quieras ofrecer para su uso
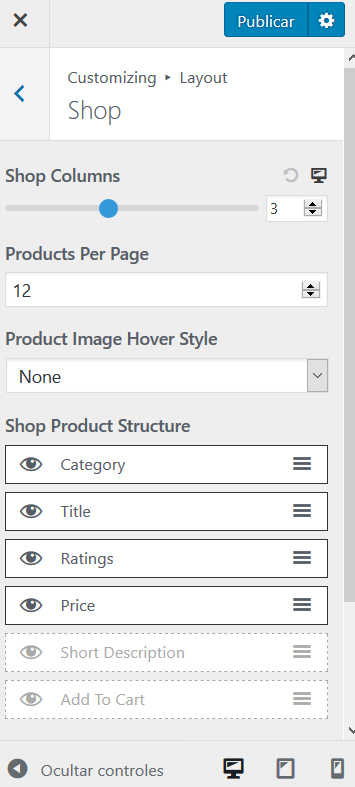
La primera opción que es shop viene para personalizar la categoría que el producto tiene


El ultimo en este menú es container el cual nos permite modificar la apariencia de todo el contenido que llegaremos a tener en la pagina web como por ejemplo las entradas del blog

Colors and brackground
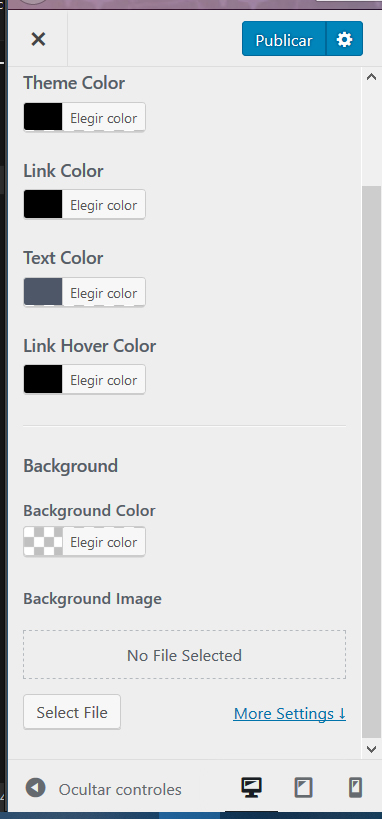
Se encuentra dividido en tres sub menús pero los mismos tiene la misma función la cual es poder personalizar los colores de nuestra pagina web así como el trasfondo de querer ponerle un color al mismo también


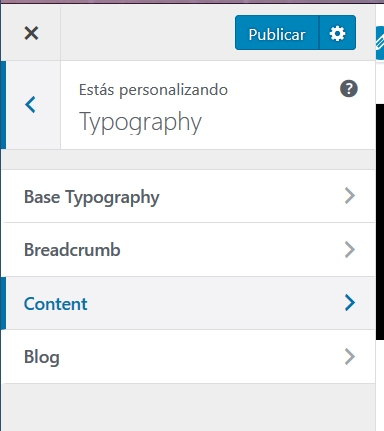
Typography
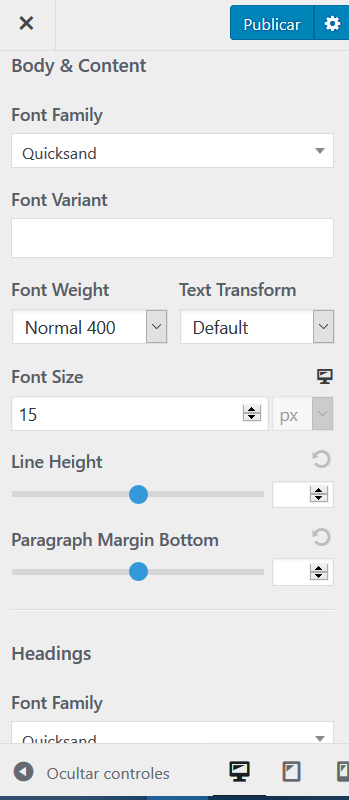
Continuando en el menú principal toca turno de typography
Se distribuye en 4 submenus

A pesar de ser 4 submenus los 4 están basados con un mismo propósito el cual es poder aplicar la fuente con la cual quieres que tus textos en el blog o la web sean leídos cambiar desde el tamaño de la letra así como el color.
Como elegir y personalizar también los títulos etc. etc.

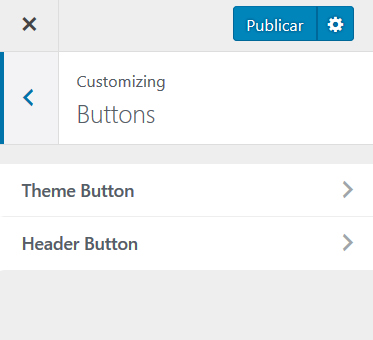
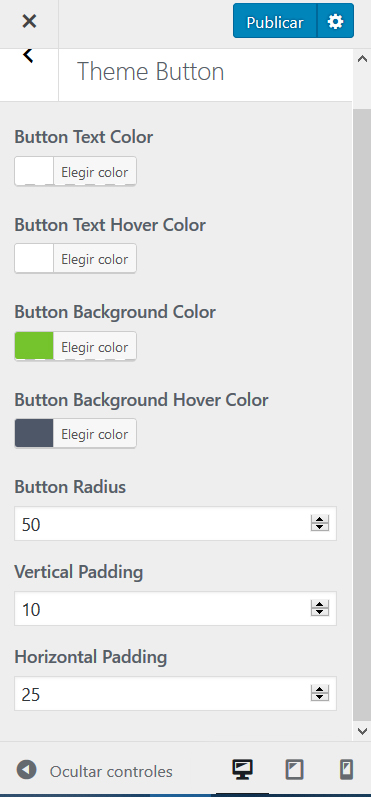
Buttons
Este menu es practico y sencillo ya que solo nos sirve para configurar los botones que tenemos en nuestra web a pesar de tener dos submenus uno se encuentra deshabilitado.


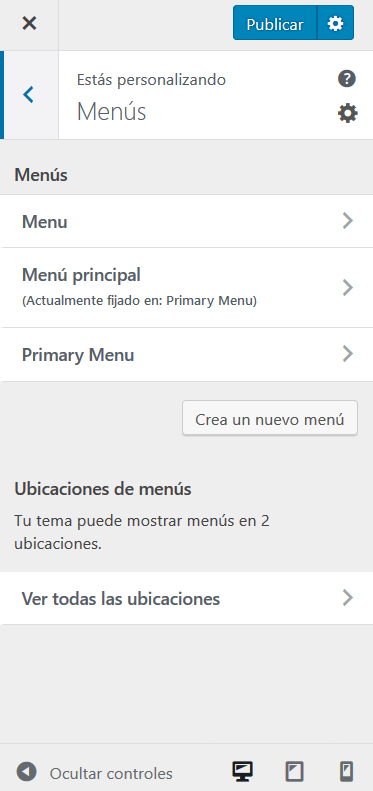
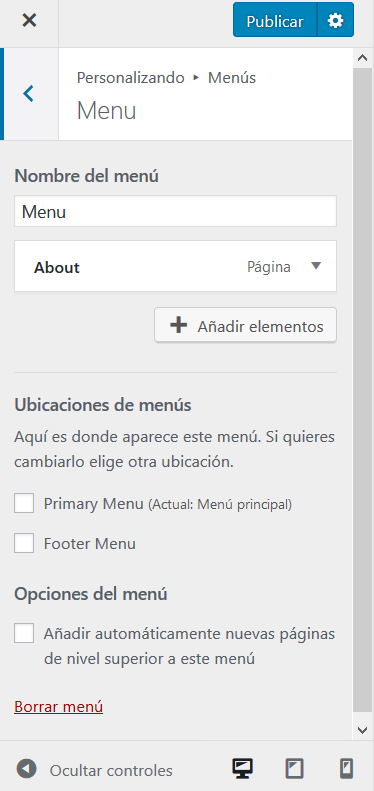
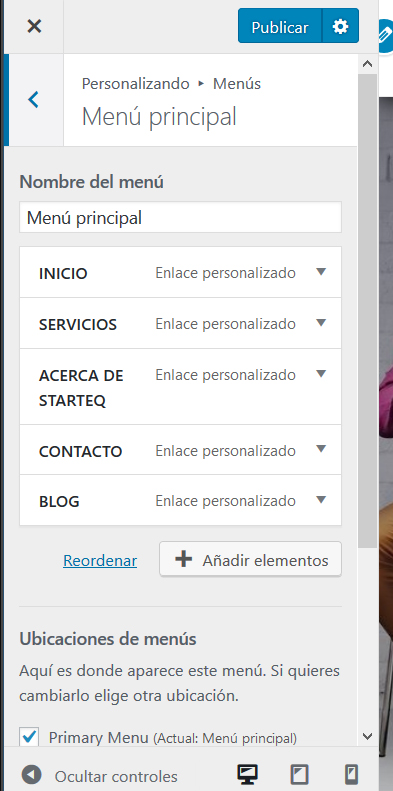
Menú
Esta opción es para configurar las paginas a donde deseas que se redirija cuando el usuario selecciona alguna opción del menú.



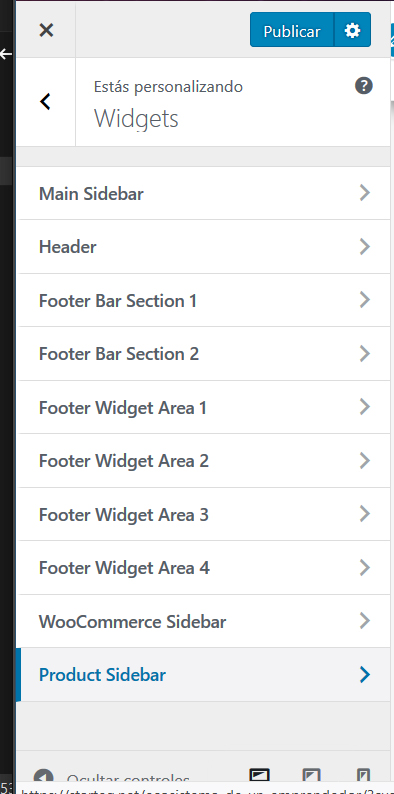
Widgets
Esta quizás sea la mas extensa pero solo es de vista
Ya que pueden ser muchos submenus pero llegan a la misma función

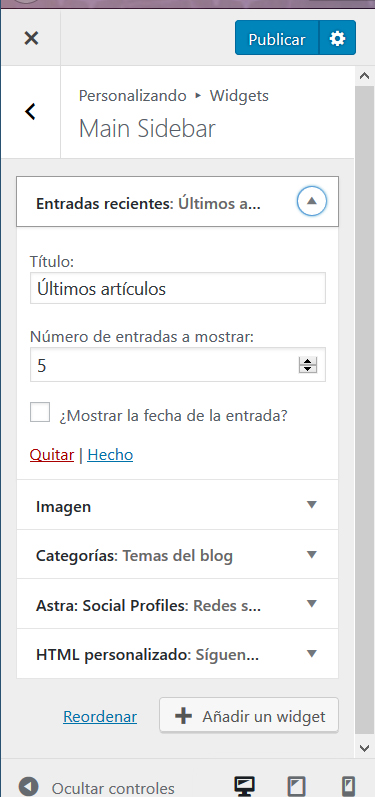
En la primera opción tenemos la main slidebar: Esta nos ayuda a poder configurar la barra lateral es decir si queremos que se muestren por ejemplo las ultimas actualizaciones recientes del blog o agregar un winget que nos muestre lo que colocamos en twitter o accesos directos entre otros

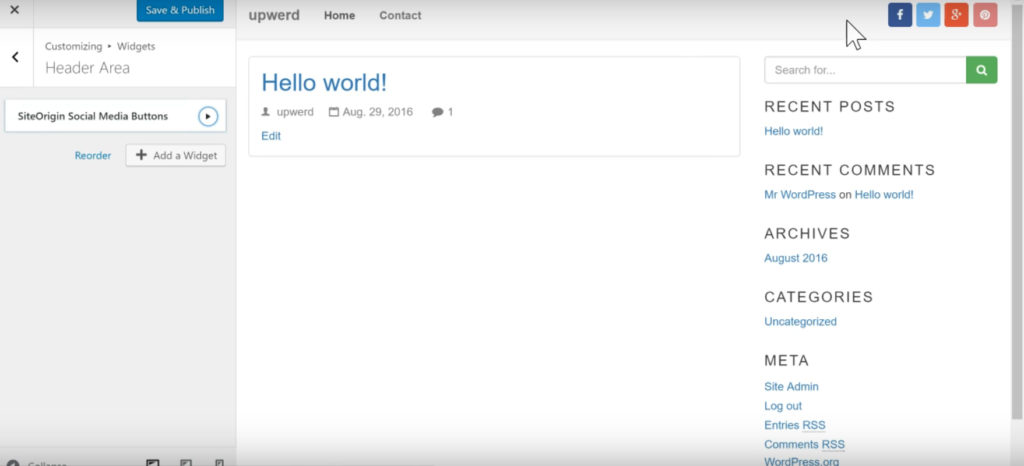
En la segunda opcion de el meno tenemos al header.
Permite la introducción de accesos directo a cualquier sitio ya sea red social o cualquier otro sitio que quieras vincular en tu web.


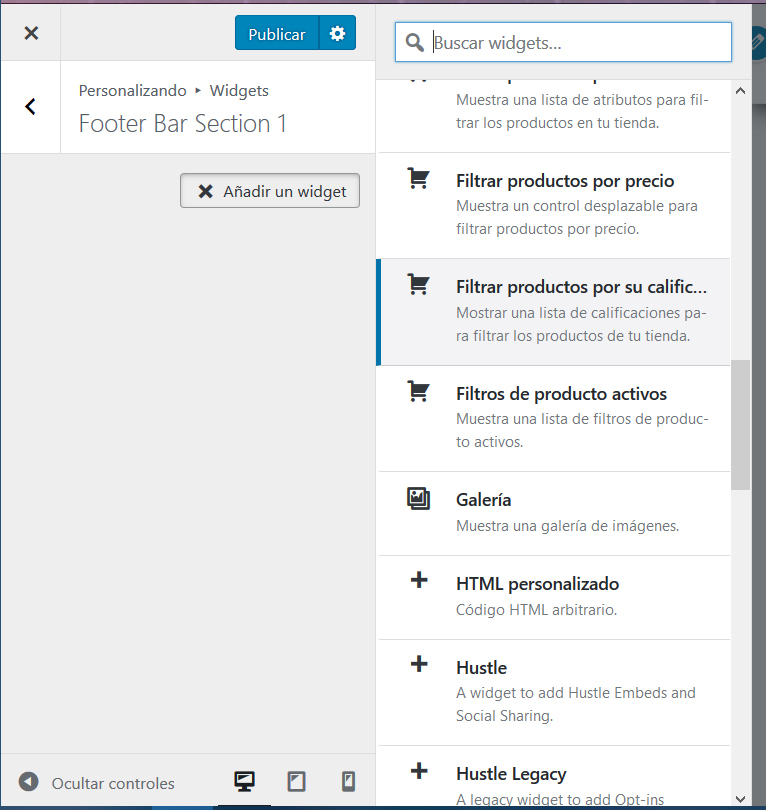
Footer bar section son 5 submenus a veces menos otras mas.
Estas sirven para poder agregar ya sea galerías algún reloj un video, una pagina web etc etc. A la barra lateral ya sea izquierda o derecha.


Los ultimos dos submenus hablamos de ellos con anterioridad
Aplicado en este menú, es una forma mas personalizada de ligar los productos que llegáramos a ofrecer colocando los en la misma barra lateral sin problema alguno

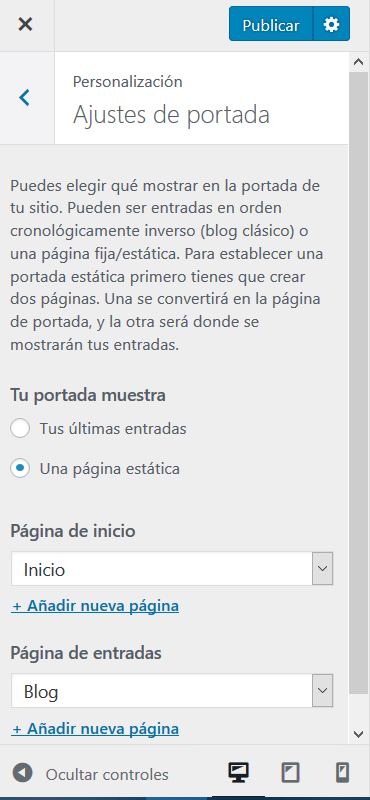
Ajustes de portada
Esta herramienta nos sirve para poder configurar la pagina de inicio. se puede decidir si se muestra la pagina de inicio o una pagina que se designe o en caso de no configurarla de ese modo mostraria las entradas a los ultimos articulos del blog del sitio web

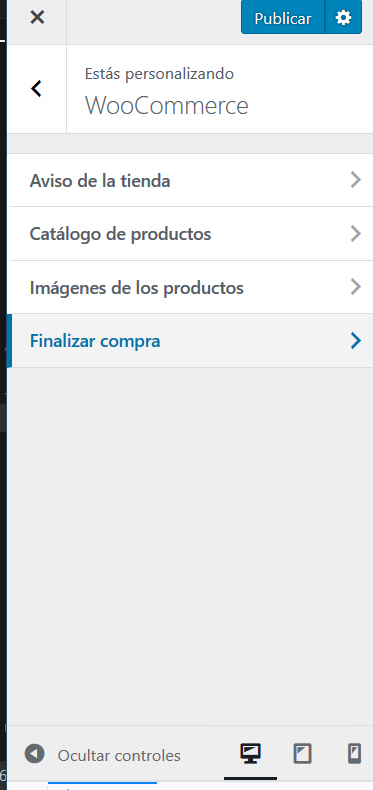
WooCommerce
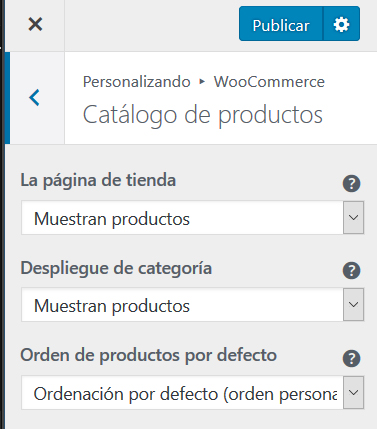
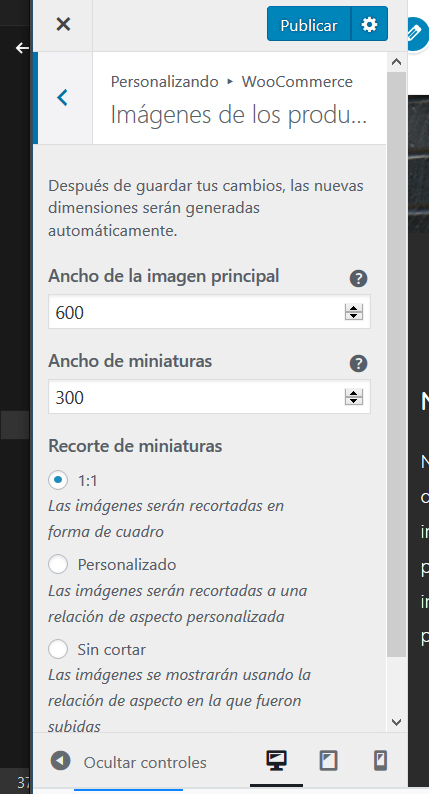
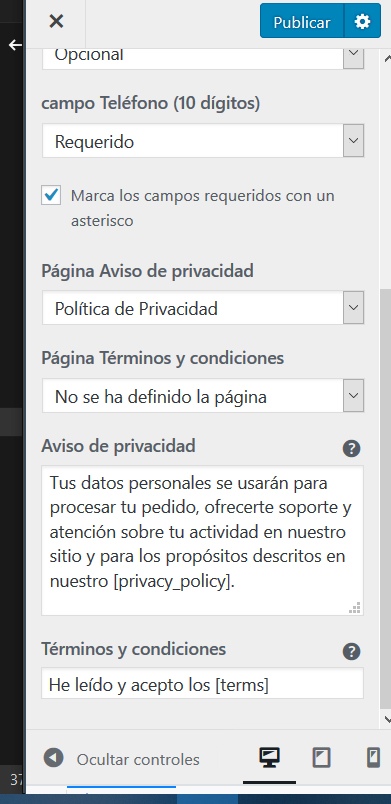
Una vez mas explicado anteriormente esta sección es para poder personalizar mas a fondo la tienda que lleguemos a tener.
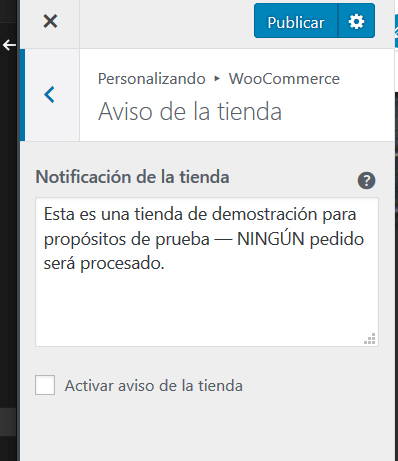
Nos permite colocar desde algún aviso de privacidad como configurar un catalogo de productos y colocar les imagen a los mismos. Así como configurar el cierre de una venta con los puntos importantes.





CSS Adicional
Ultima herramienta en el menú la cual esta basada para desarrolladores mas profesionales ya que deja agregar a través de código fuente lo que desees incorporar o cambiar a tu sitio web o blog.

Con esta explicación de las herramientas de personalización esperamos que puedan ayudarte para que fácilmente. Puedas darle la personalización a tu propio sitio web sin problemas
