En esta publicación hablaremos sobre como instalar y configurar Maintenance en WordPress
Para esto vamos a ver primero qué es Maintenance en WordPress
Contenido
¿Que es Maintenance?
Antes de instalar y configurar Maintenance en WordPress daremos una explicación breve de que es.
Maintenance
Es un complemento que permite cerrar el sitio web para que el administrador de este, pueda realizar mantenimiento al sitio.
El mensaje que muestra a los usuarios que ingresan cuando al sitio es “503 Servicio no disponible temporalmente”.
Este mensaje es mostrado en una página creada temporalmente y se puede editar a través de la configuración del complemento.
Ventajas que nos ofrece Maintenance
Veamos las ventajas antes de instalar y configurar Maintenance en WordPress.
Ventajas
- Facil personalizacion
- Buen aspecto en cualquier dispositivo
- Oportunidad de agregar nuestro logotipo
- Agregar una imagen de fondo
- Seleccionar los colores que queremos
- Añadir texto
Existen más ventajas, en la versión extendida de este complemento.
Instalar y configurar Maintenance en WordPress
Instalar
Vamos primero a explicar como agregar el plugin antes de instalar y configurar Maintenance en WordPress
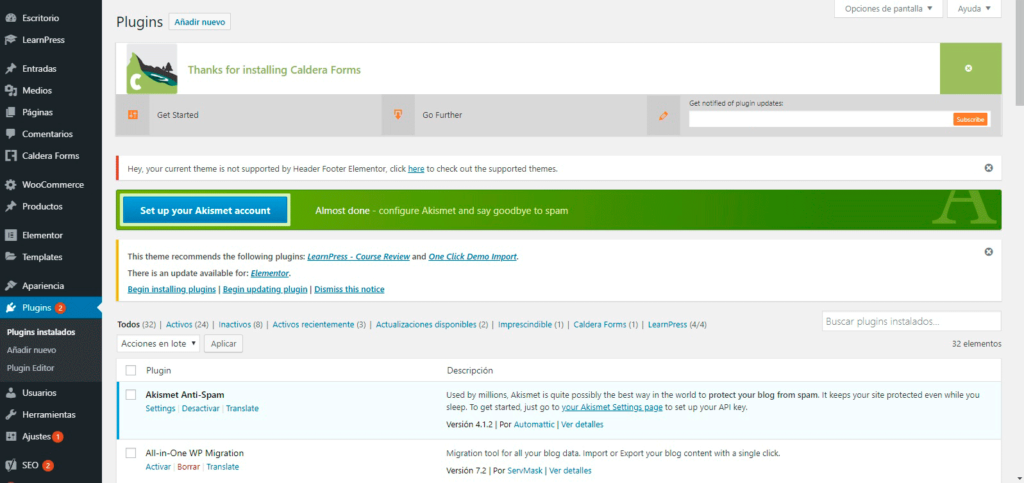
Comenzaremos con la instalación del plugin y para ello nos situaremos en el escritorio.

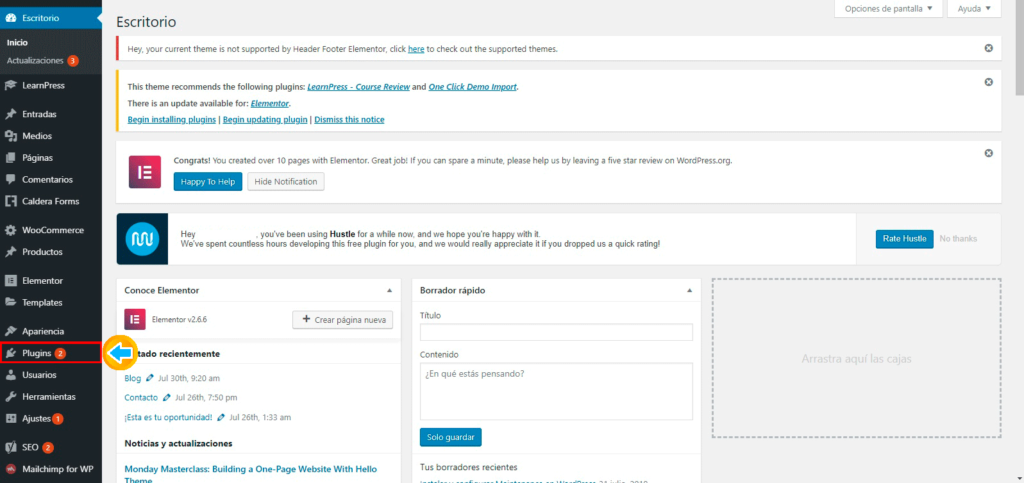
Seguido de esto nos vamos al escritorio y ahora buscaremos el botón que dice Plugins.

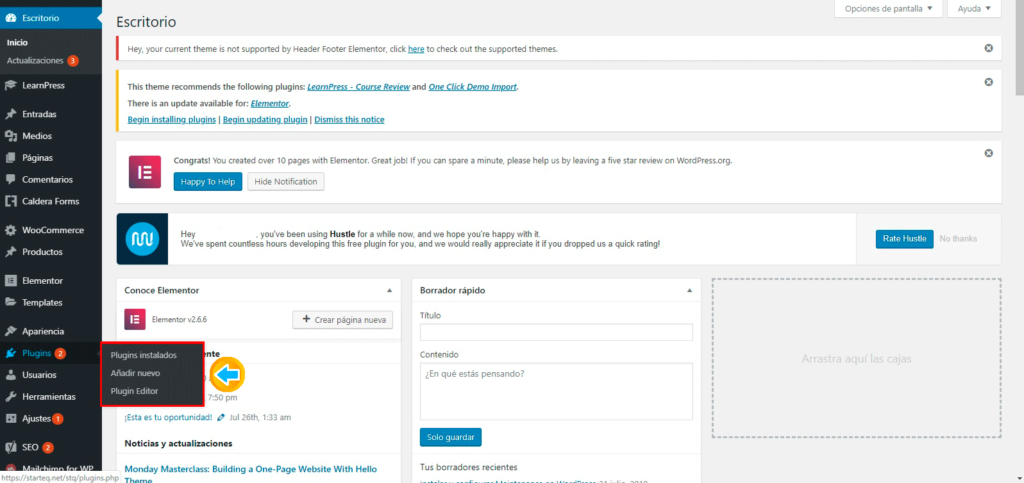
Nos saldrá una pequeña ventana y en este caso lo que queremos es instalar un plugin

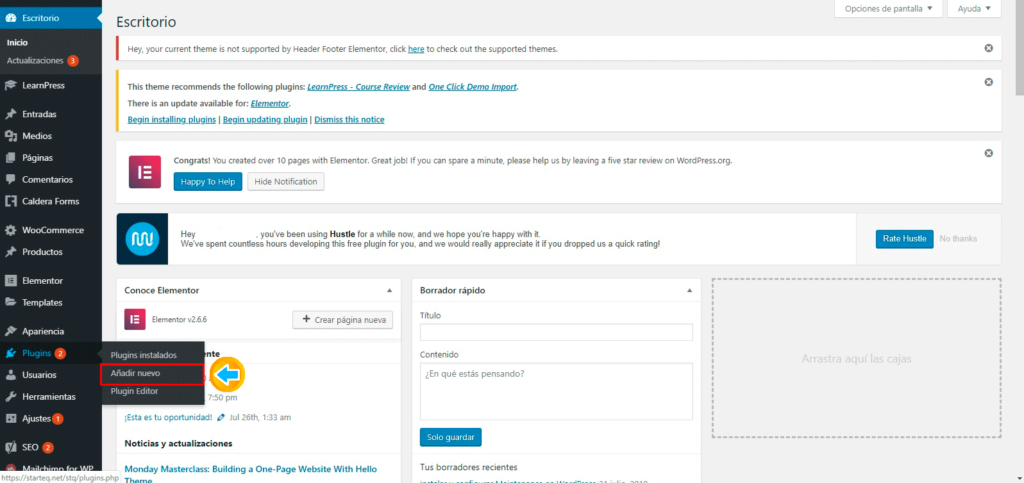
Para esto seleccionaremos añadir nuevo para agregar un nuevo plugin a WordPress.

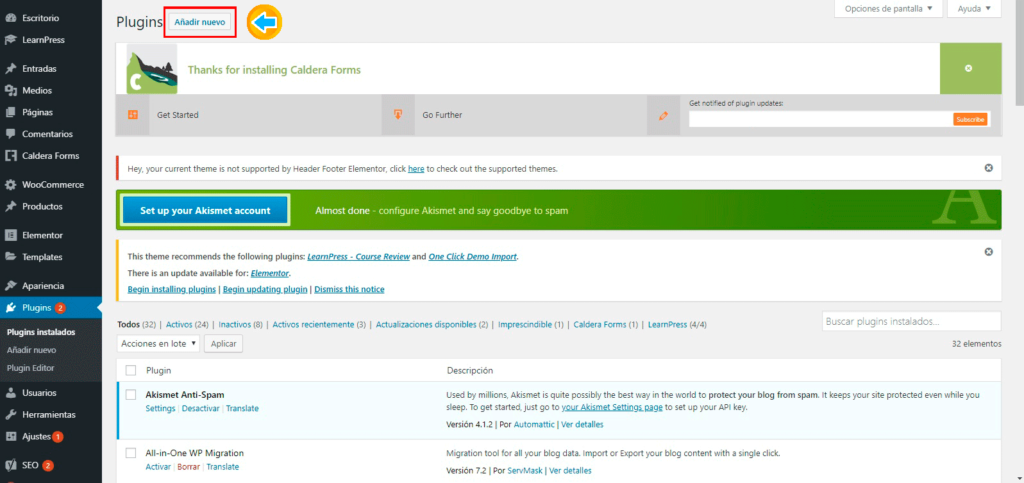
Nos enviará a la siguiente página

Seleccionaremos el botón en la parte superior izquierda que dice Añadir nuevo

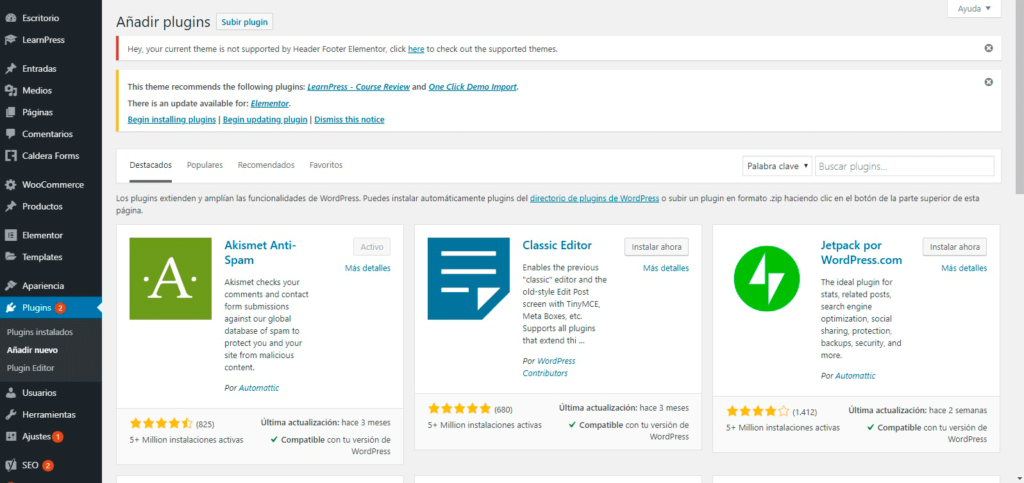
Va a enviarnos a la siguiente página

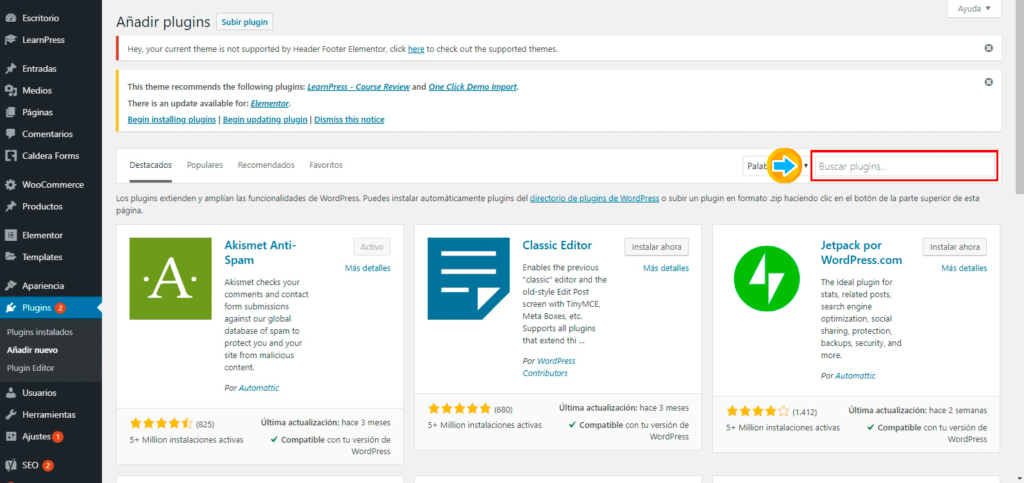
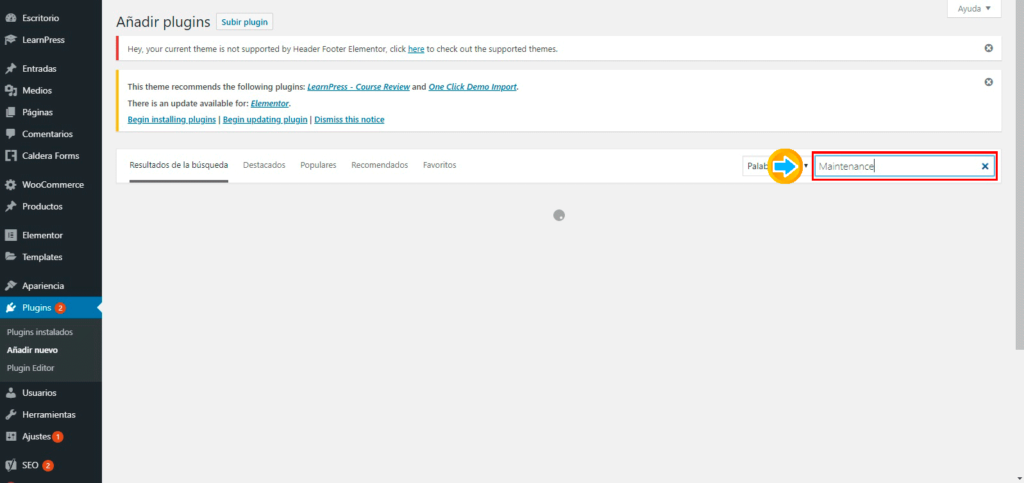
Aquí simplemente iremos al buscador que se encuentra en la parte derecha

Y aquí colocaremos el siguiente nombre “Maintenance”

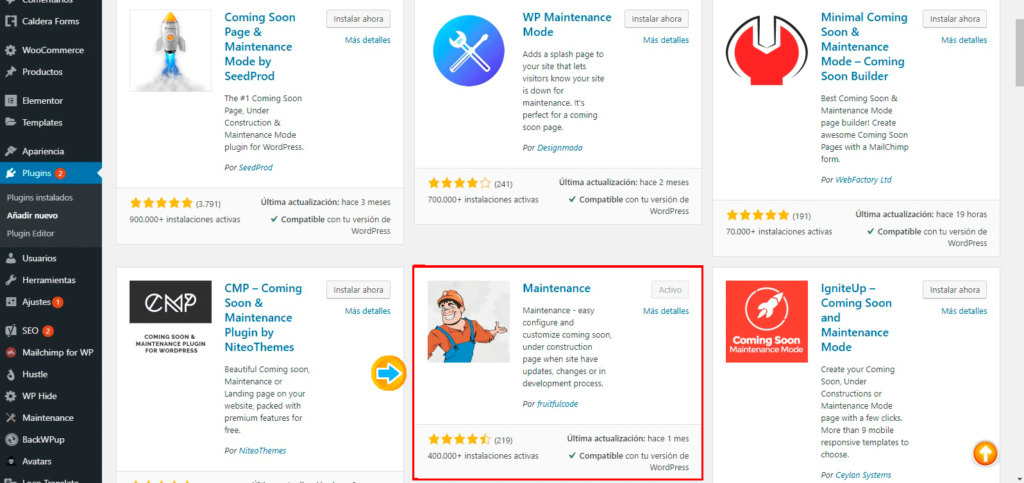
Y buscamos el siguiente plugin

*En mi caso esta activo por que lo he instalado antes
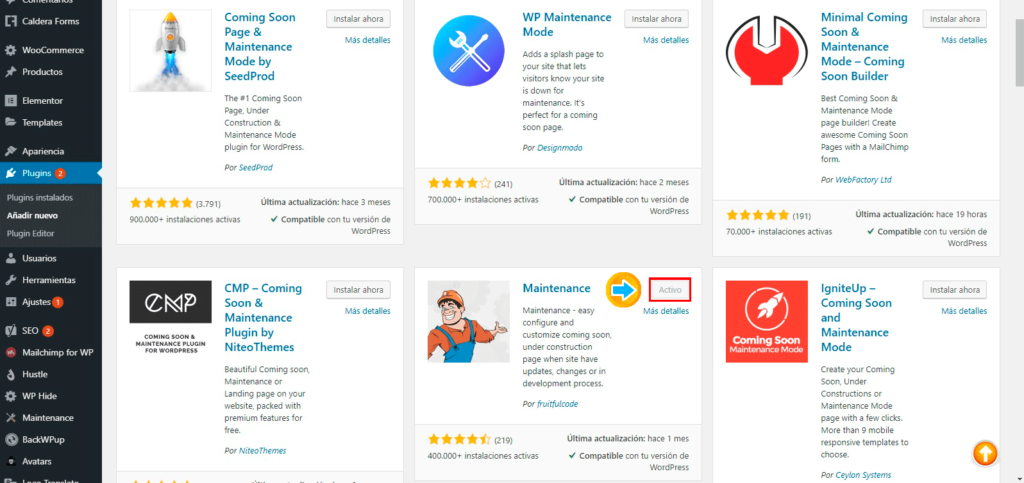
Ahora daremos click en el botón Instalar ahora
*En lugar de Activado deberá decir Instalar ahora

Así es como instalamos el plugin de ” Maintenance “
Configurar
Vamos primero a explicar como modificar el plugin antes de instalar y configurar Maintenance en WordPress.
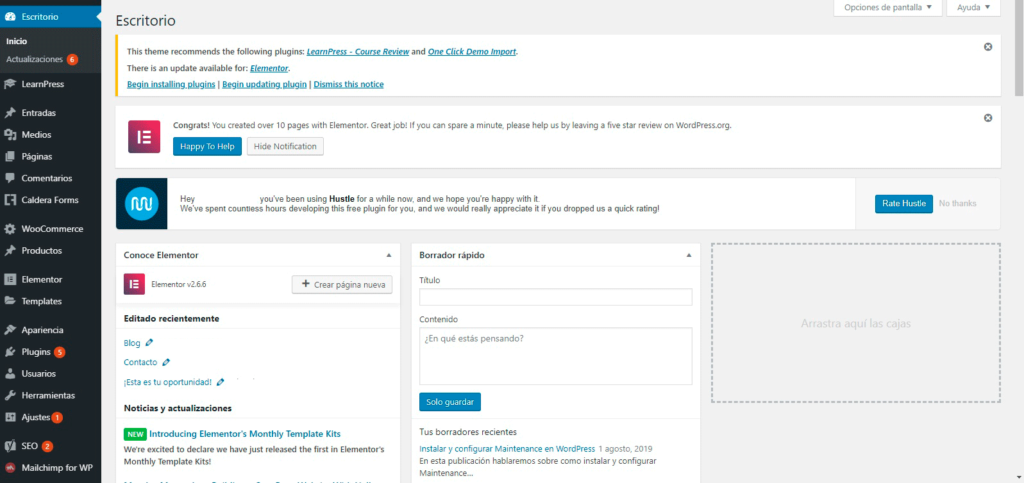
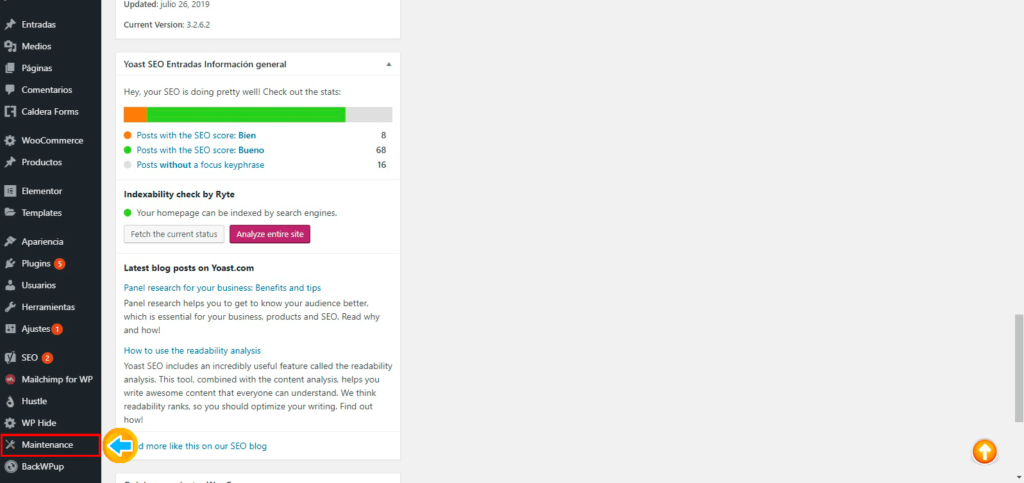
Iremos antes que nada al Escritorio de nuestra página web

En la columna de escritorio que se encuentra de lado izquierdo y buscaremos la palabra Maintenance

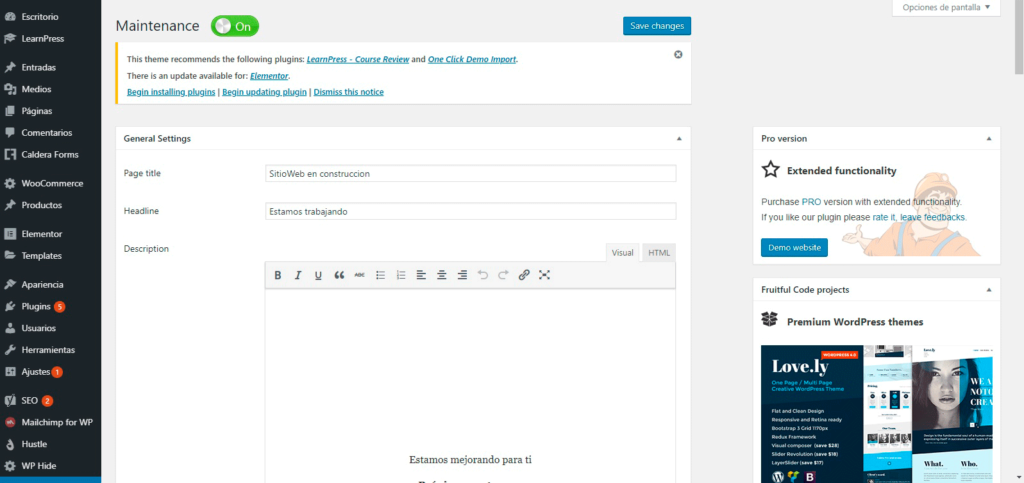
Nos enviará a la siguiente página en la cual podremos configurar nuestro maintenance

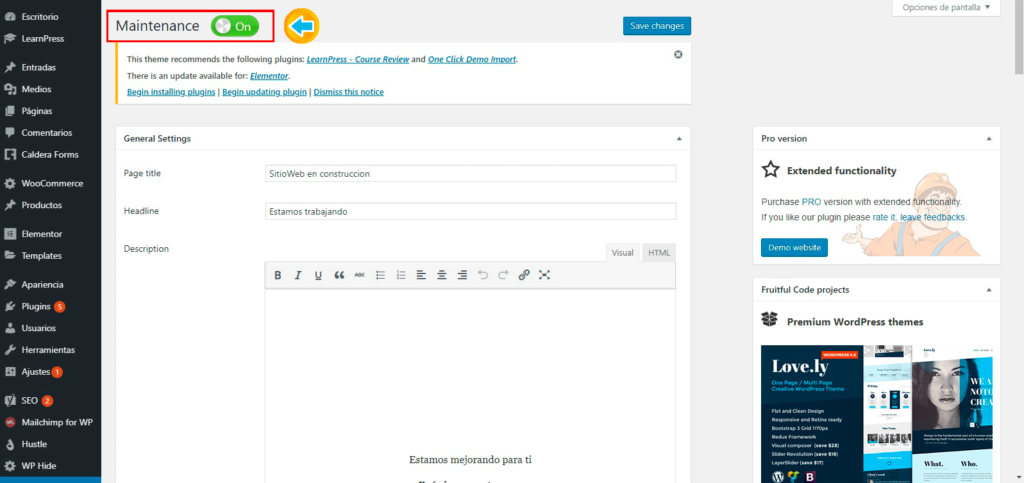
Comenzaremos con el siguiente botón, el cual nos señala el encendido y apagado del modo mantenimiento
Por el momento se quedará en on hasta que podamos acabar la configuración de Maintenance

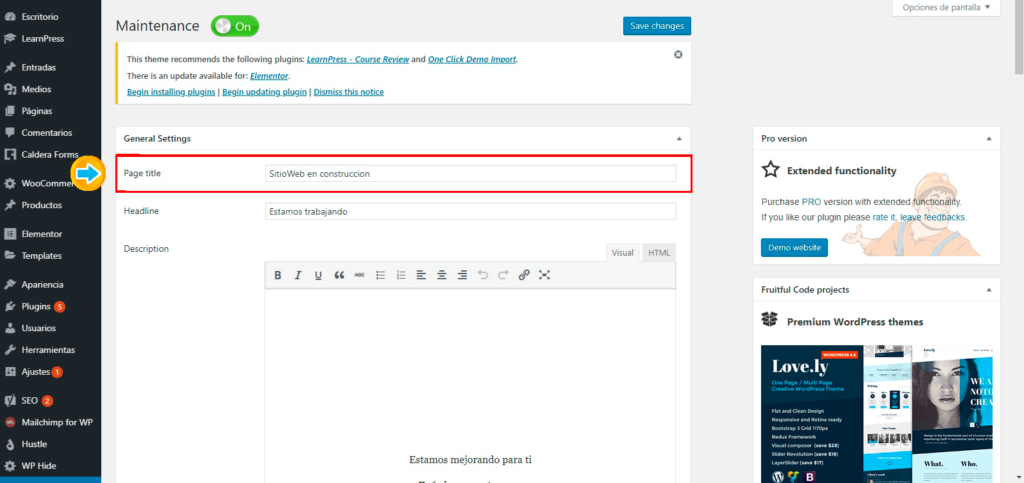
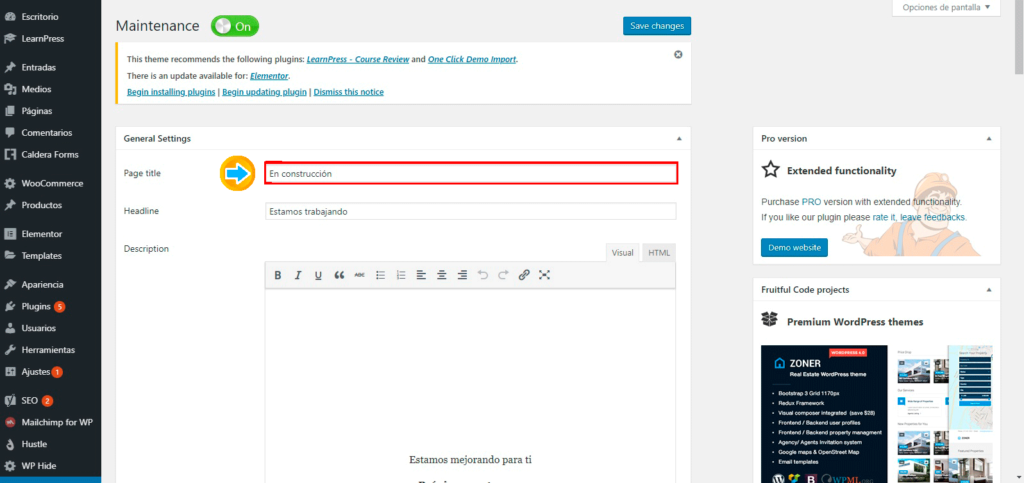
Comenzaremos con el primer campo que se llama Page Title que es el siguiente.

Este campo es para agregar el Título de la página que se va a crear cuando los usuarios lleguen al sitio web.
Colocaremos el nombre dentro de la casilla de la siguiente forma

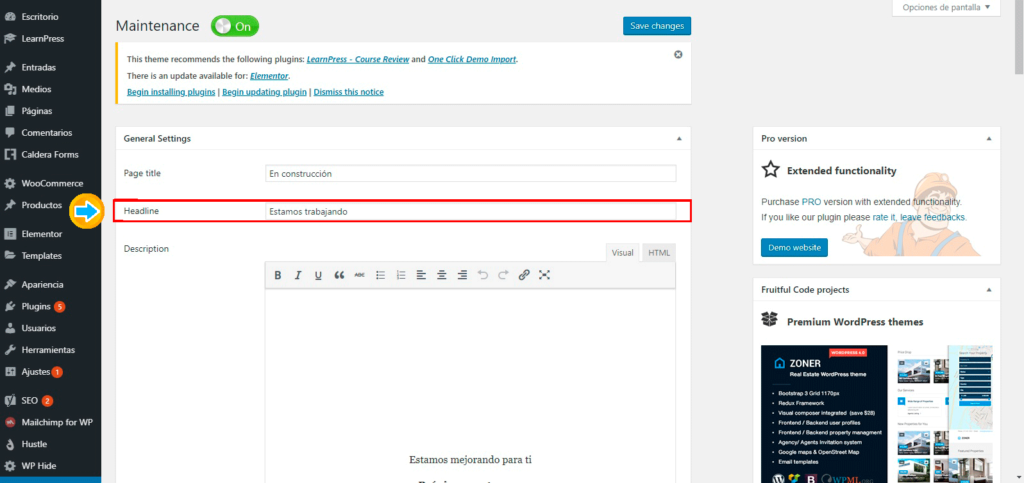
La siguiente casilla es HeadLine, esta casilla se encarga de poner la cabecera de la página.

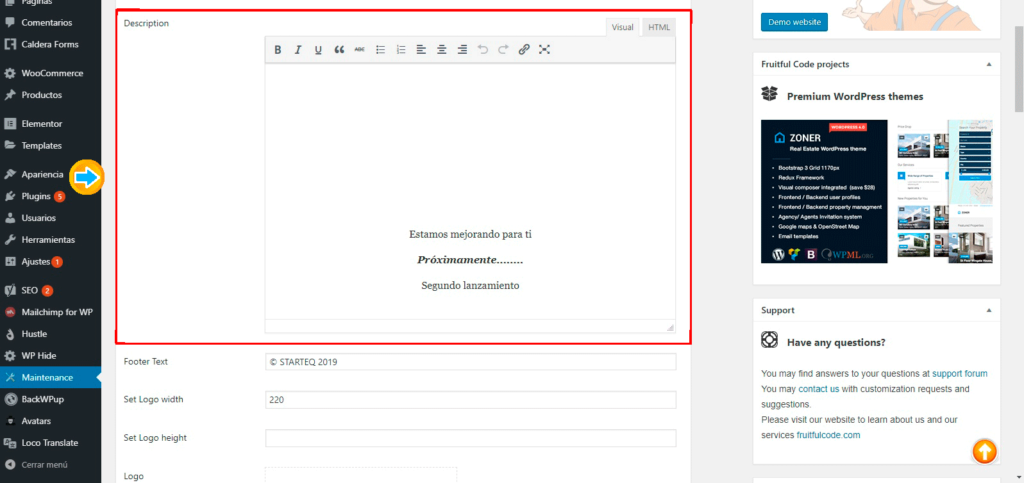
En la siguiente casilla que es Description vemos que hay un recuadro un poco más grande que los demás.
En este recuadro escribimos una leve descripción del motivo por el cual el sitio web se encuentra en mantenimiento.

Ahora colocaremos la descripción a nuestro gusto situándonos dentro del recuadro, posiblemente contenga otro mensaje.
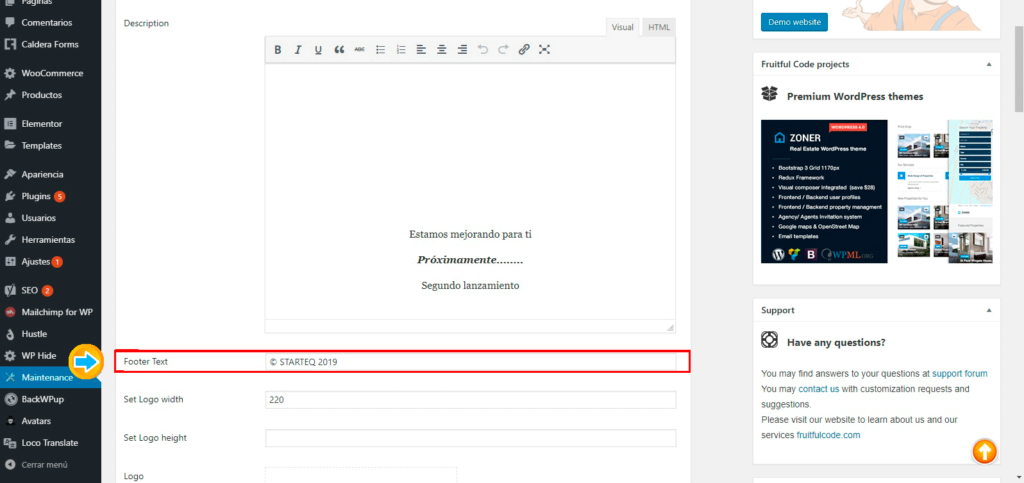
Ahora colocaremos en el apartado Footer Text lo que queremos ver en nuestro Pie de Página.

El siguiente apartado que es Set Logo height nos permite establecer el ancho del logotipo en este caso será 220

Ahora colocaremos en la parte de Set Logo height la cantidad que queremos establecer altura del logotipo, en esta ocasión estará vacía.

En la parte de Logo colocaremos en caso de querer nuestro logo empresarial.

En el siguiente apartado que se llama Retina logo, podremos colocar un logo del tipo retina en caso de requerirlo.

Ahora nos tocará poner un fondo a nuestra pagina asi que en la casilla Background image colocaremos la imagen que deseamos de fondo.

En el siguiente apartado llamado Background image (portrait mode) colocaremos una imagen de fondo (modo retrato) en caso de requerirlo.

En la casilla Page preloader image podremos colocar una imagen de precargador de página si es que la queremos.

Cambiaremos el color de fondo en el siguiente apartado que se llama Background color y en este caso será negro.

Ahora cambiaremos el color de fuente en el siguiente apartado que se llama Font Color.

Editaremos el color de fondo del bloque de inicio de sesión en donde dice Login block background color que será negro.

Aquí podremos cambiar la Familia tipográfica justo donde dice Font family osea el tipo de letra que queremos mostrar.

En el área de Subsets colocaremos los respectivos subconjuntos en este caso no colocaremos ninguno.

En la casilla que dice 503 es un código que nos muestra un mensaje de error HTTP. Aquí podemos decidir si ponerlo o no, seleccionando el cuadro.

El siguiente apartado es Google Analytics ID en la que nos permitirá poner nuestro Id de Google Analytics.

Ahora colocaremos en el apartado Set blur intensity colocaremos la intensidad de desenfoque que queremos.

En la casilla Apply background blur la seleccionaremos en caso de que queramos aplicar desenfoque de fondo.

Podemos seleccionar enable frontend login en caso que queramos que nuestra página pueda habilitar el inicio de sesión de interfaz.

En la siguiente casilla que es Custom CSS podemos colocar un código CSS personalizado en caso de requerirlo.

En el siguiente apartado que es Exclude pages for maintenance mode podremos excluir páginas para modo de mantenimiento.
Aquí seleccionaremos las páginas que se mostrarán aun estando en mantenimiento.

De esta manera es como pudimos instalar y configurar Maintenance en WordPress.
