En esta publicación aprenderemos a crear crear formulario en Caldera Forms en español paso a paso.
Si tiene alguna duda puede colocarla en los comentarios y le ayudaremos a resolverla
Primero que nada vamos a explicar con brevedad que es Caldera Forms.
Contenido
¿Que es Caldera Forms?
Para poder crear formulario en Caldera Forms en español primero veremos que es.
Caldera Forms es un complemento de WordPress que crea formularios de forma gratuita.
¿Que nos ofrece Caldera Forms para crear formulario en Caldera Forms en español?
Ya que sabemos exactamente lo que es veremos que nos ofrece para poder crear formulario en Caldera Forms en español

¿Como instalar Caldera Forms para crear formulario de Caldera Forms en español?
Aquí te mostraremos como instalar caldera Forms para WordPress. para poder crear formulario en caldera forms en español.
Primero que nada nos vamos a situar en la columna de la parte izquierda de nuestra pantalla.

Iremos a la pestaña que dice Plugins.

Vemos que al posicionar el puntero nos sale una pestaña, aquí daremos clic sobre Añadir nuevo.

Nos saldrá la siguiente página.

Aquí nos posicionamos en el cuadro de búsqueda que es el siguiente.

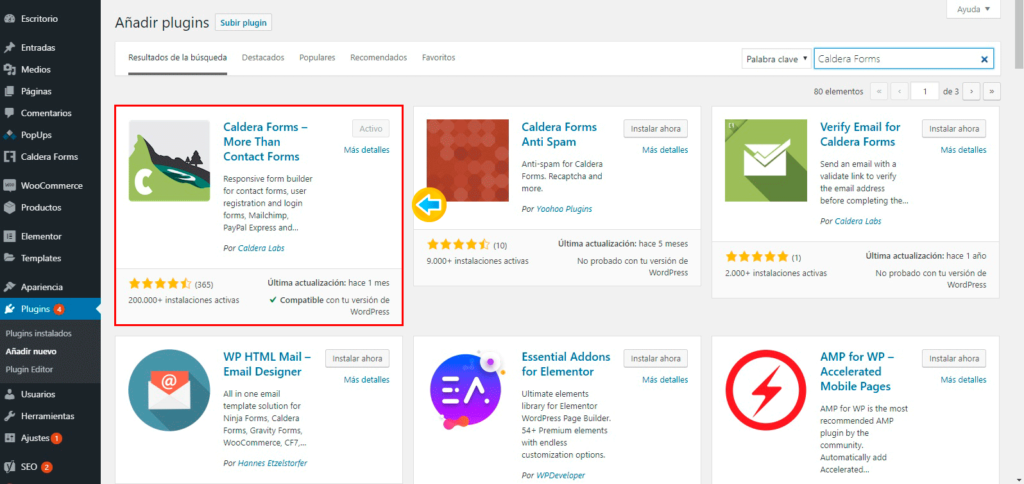
Aquí escribiremos las palabras Caldera Forms.

Nos mostrará varias opciones pero elegiremos la primera que es esta.

* En este caso nos aparece el botón en activo pero si es la primera instalacion, aparecera un boton en instalar ahora.
Damos clic en el botón Instalar Ahora.

Crear formulario en caldera forms en español
Aprenderemos a como crear un formulario en Caldera Forms en español.
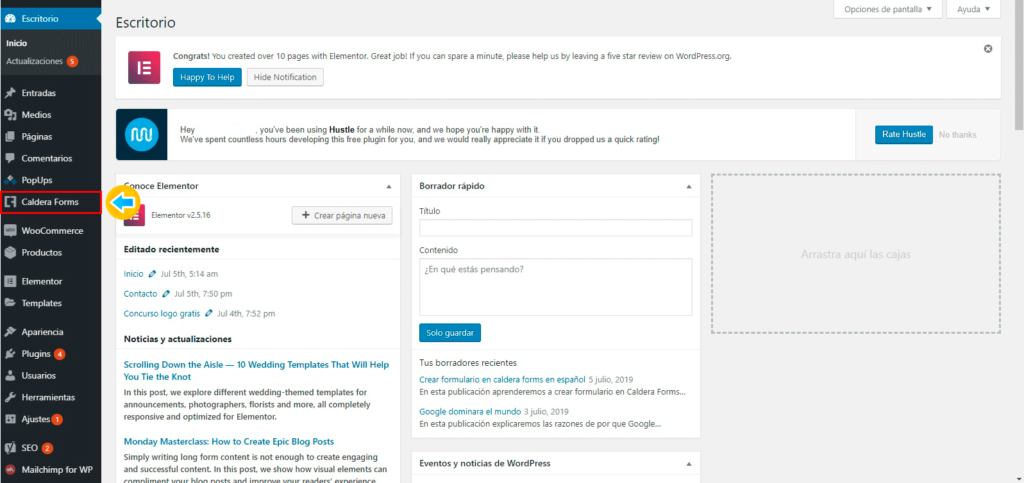
Ya instalado el plugin de Caldera Forms vamos a ir al Escritorio y nos vamos a la parte que dice Caldera Forms.
Crear nuevo formulario

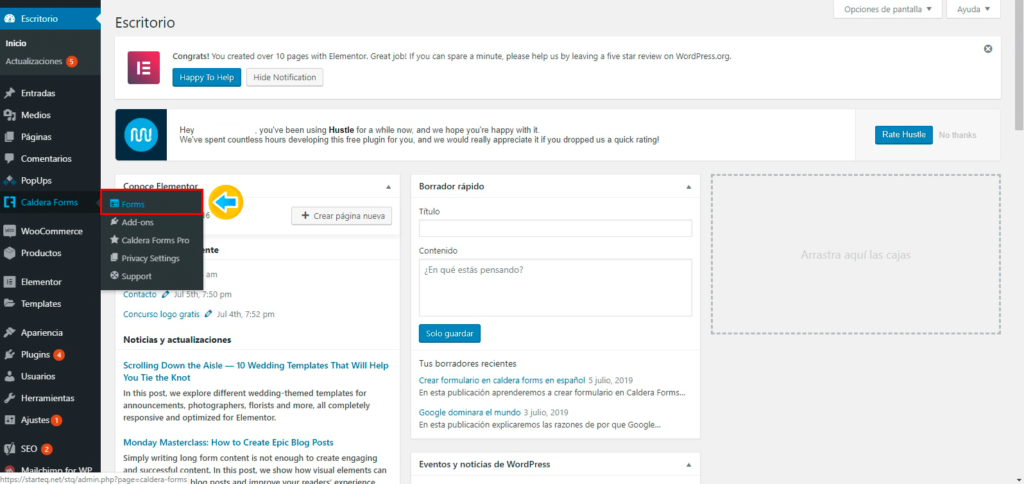
Y en la pestaña damos click en Forms.

*Anteriormente realizamos un formulario, por esa razón la página de Caldera Forms se verá diferente.
En la siguiente página seleccionaremos el botón New Form.

Nos aparecerá la siguiente ventana, aqui podremos decidir entre formularios predeterminados o formularios en blanco.

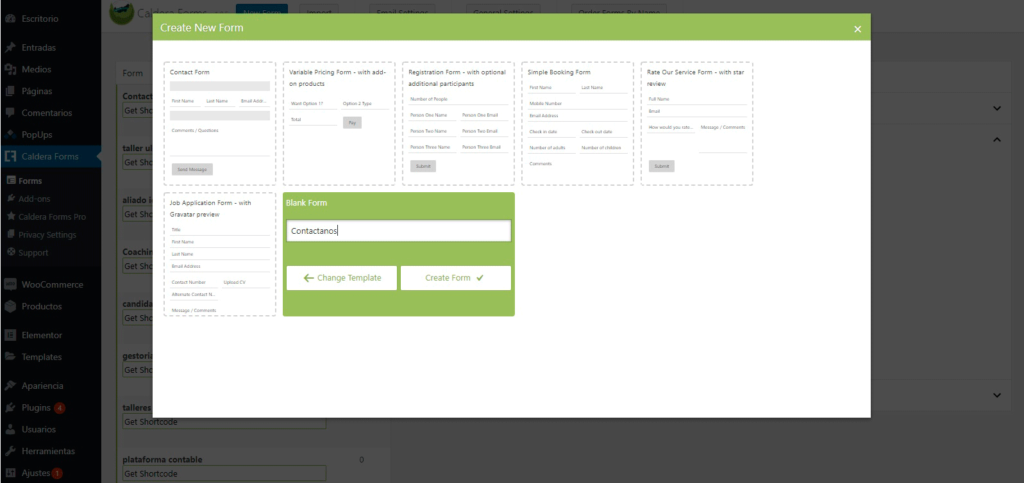
En esta ocasión los haremos desde 0, asi que damos click en Blank Form.

Nos saldrá la siguiente ventana, aquí colocaremos el nombre de nuestro formulario.

Y damos click en el botón Create form.

Nos enviará a la siguiente página.

Páginas de formularios
Las páginas en los formularios son los campos que llenaran aquellas personas que requieran información.
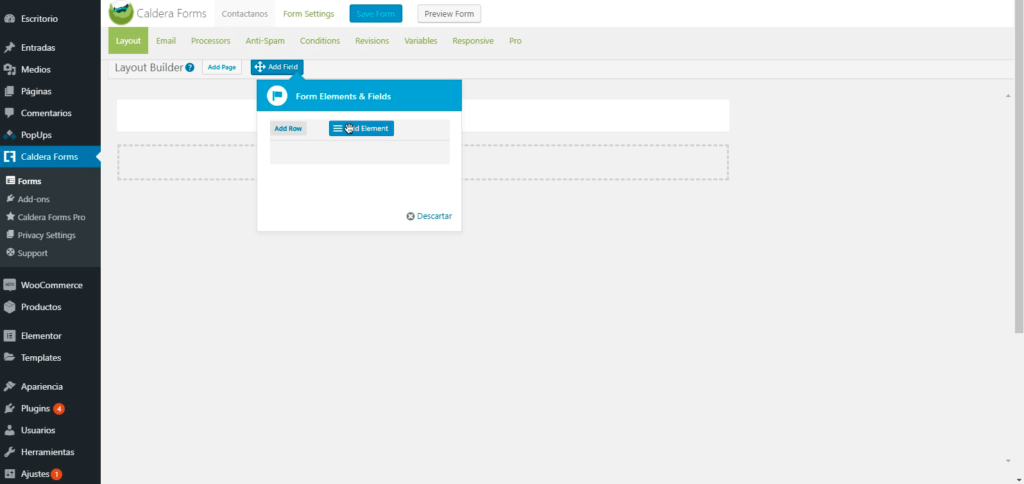
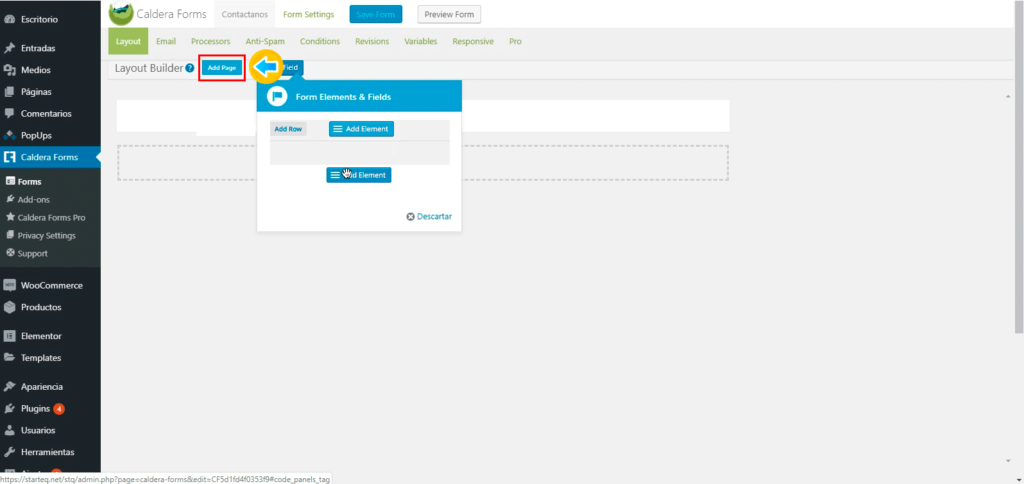
Para agregar páginas a nuestro formulario nos situaremos en el botón que dice Add page.

Veremos que se ha agregado una nueva página justo aquí.

Ya que agregamos las páginas que necesitamos colocaremos los campos de cada una de ellas.
Agregar Campos
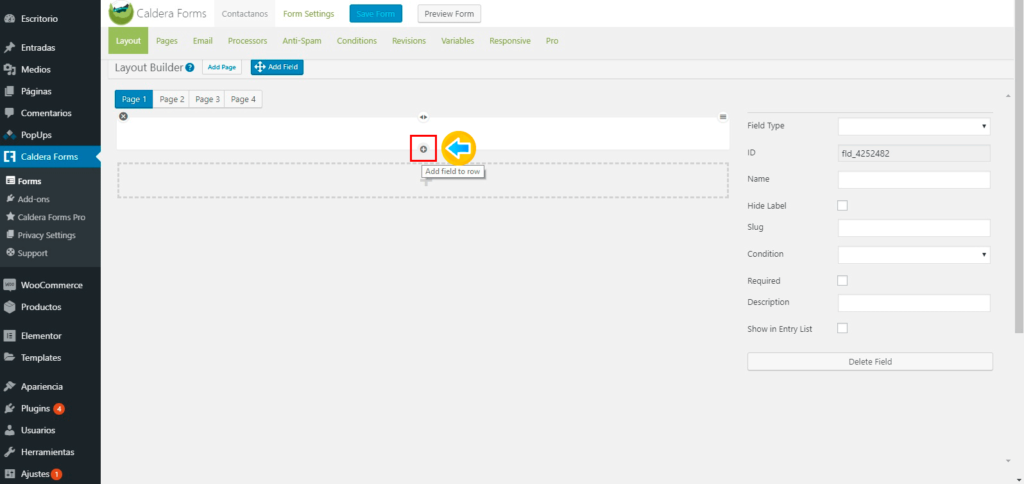
Seleccionamos la Página 1 y en el recuadro blanco damos click en el símbolo de +

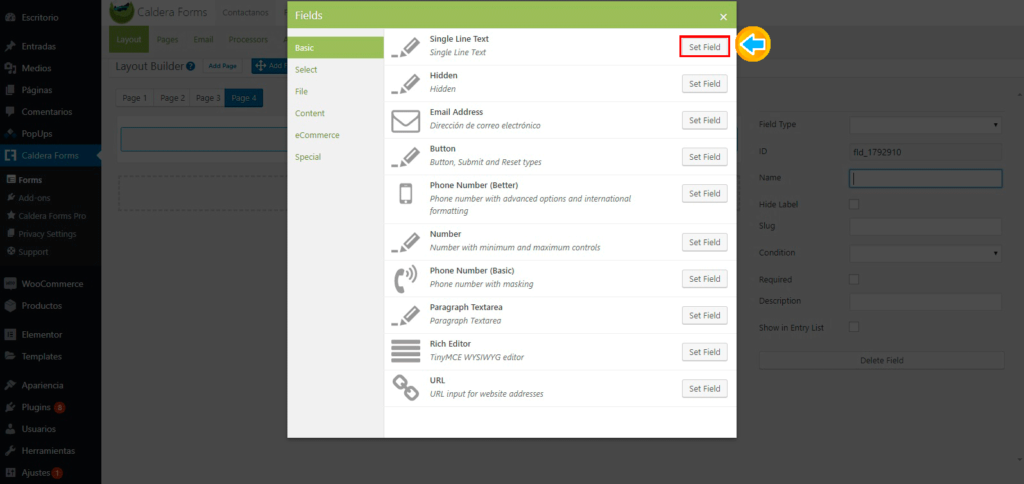
Seleccionaremos los campos que deseamos, en este caso me centrare en los básicos.

Ahora colocaremos un campo y para colocarlo hacemos clic en este botón Set Field.

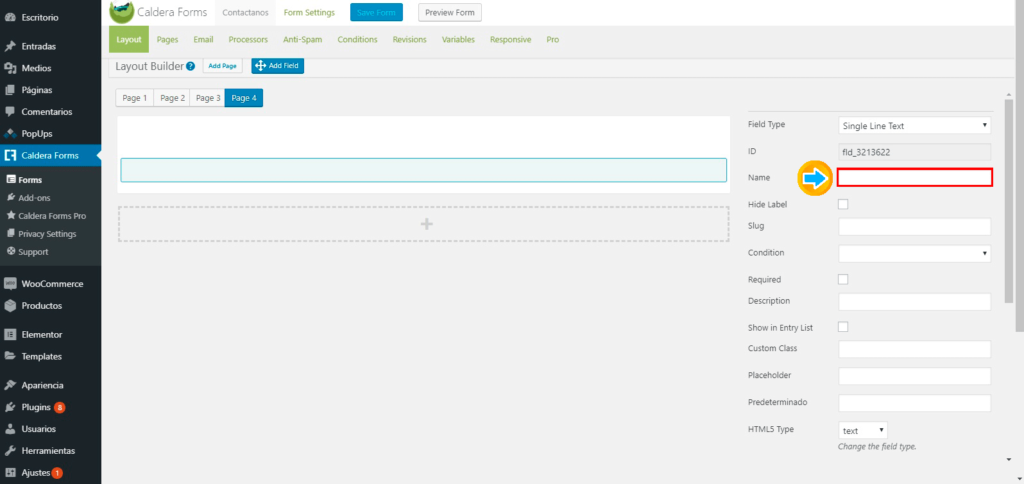
Enseguida se ingresara el campo y se vera de la siguiente manera.

Ahora lo que aremos sera colocar el nombre a nuestro campo.

Ya colocado el nombre vamos a habilitar la siguiente casilla si es que queremos que sea un campo obligatorio.

Verificamos que nuestro campo se agrego correctamente viendo la siguiente casilla.

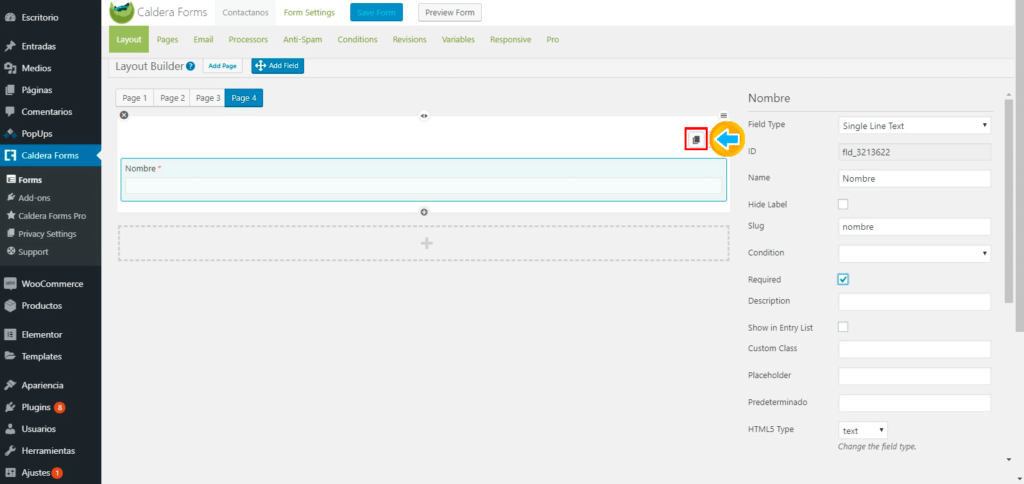
Ahora seleccionaremos el botón que se sitúa arriba a la derecha de nuestro campo.

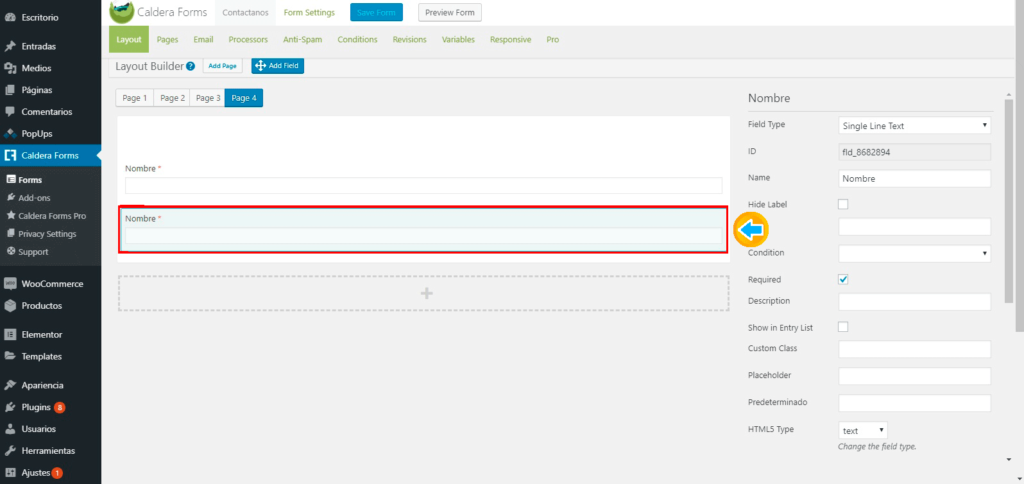
Y nos quedara de la siguiente forma, nos creara otro campo al cual podremos modificar.

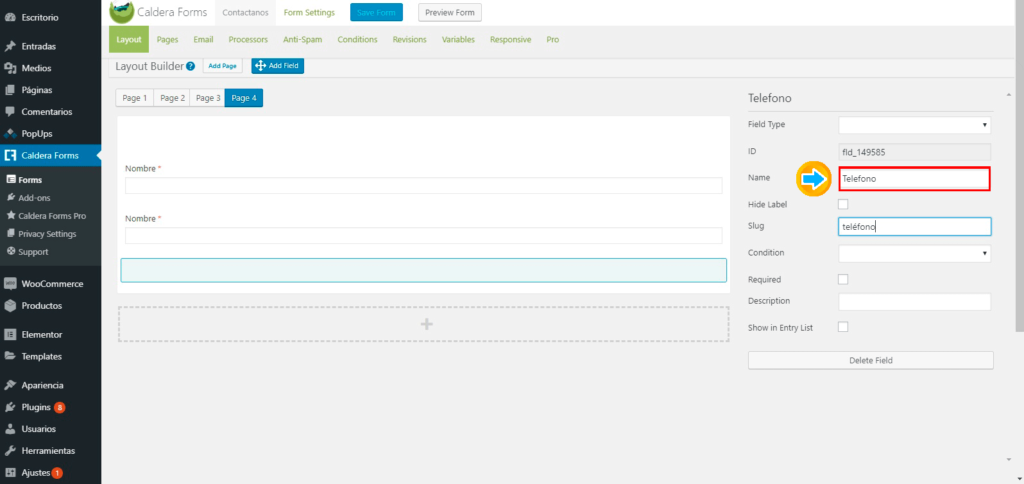
Ahora bien, en este campo modificaremos solamente el nombre del campo anterior y le colocaremos el nombre del nuevo campo.

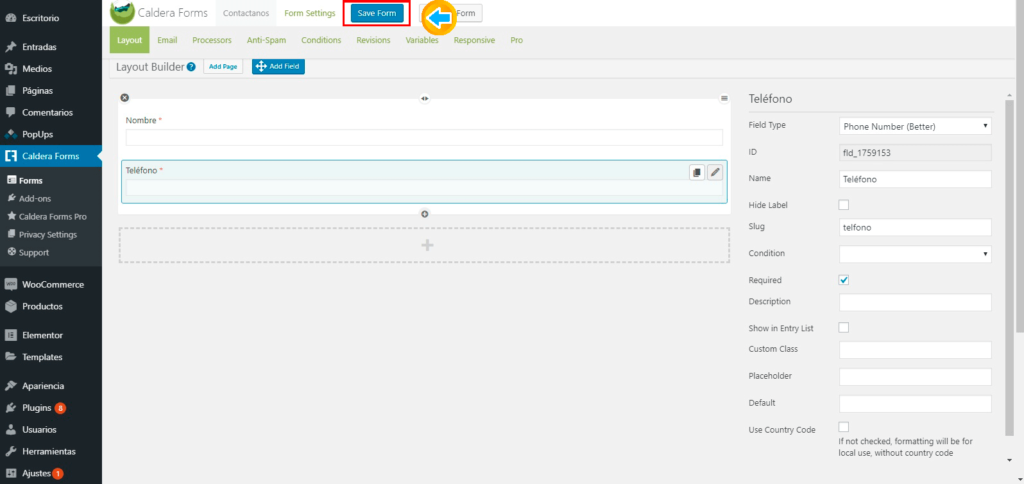
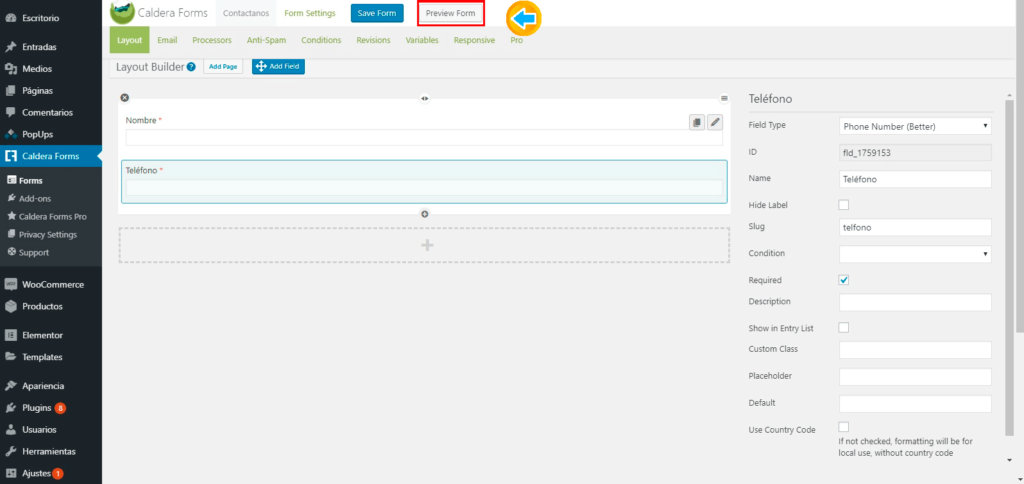
Cambiando el nombre agregaremos el tipo de campo, en este caso sera Phone Number (Better).

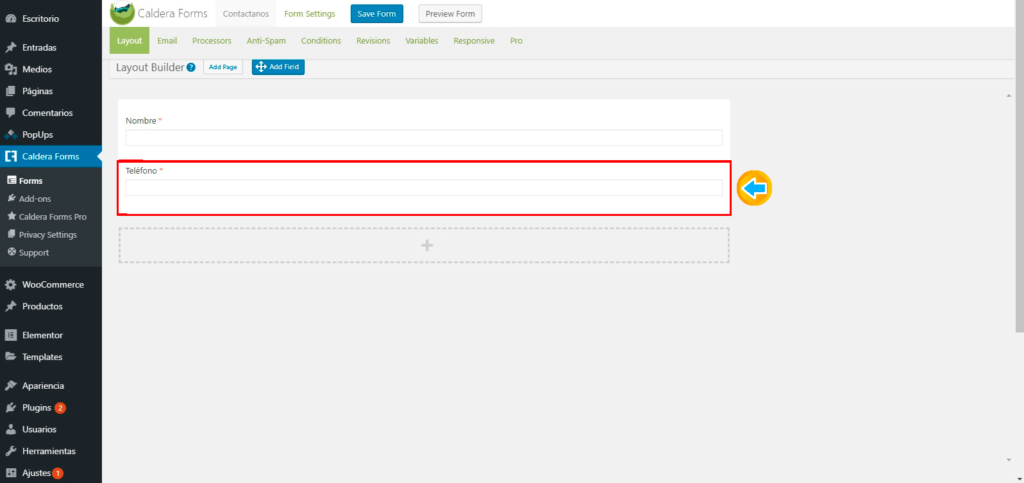
Debemos guardar para poder actualizar la region, asi que daremos click en el botón Save Form.

Enseguida daremos click en Preview Form para poder cambiar la región.

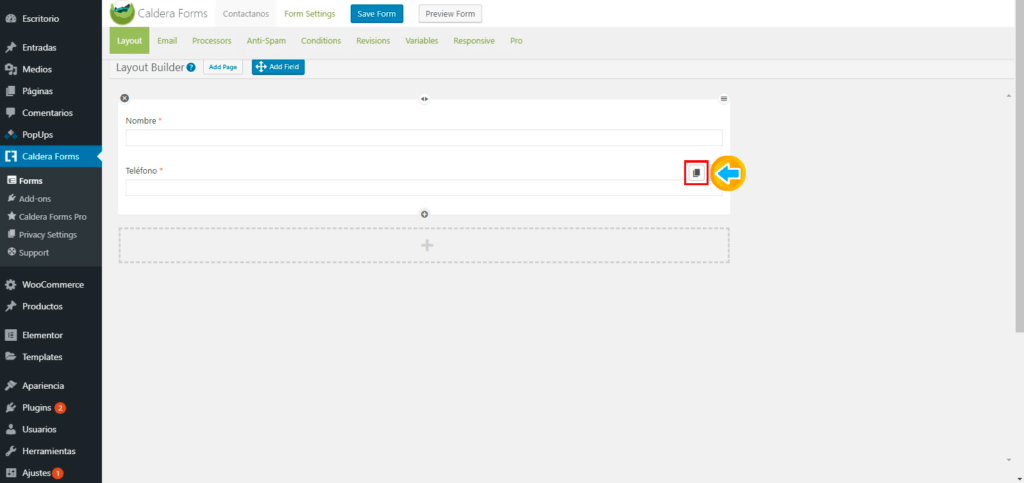
Ahora agregaremos el siguiente campo que será correo electrónico y para esto situaremos el cursor sobre el último campo

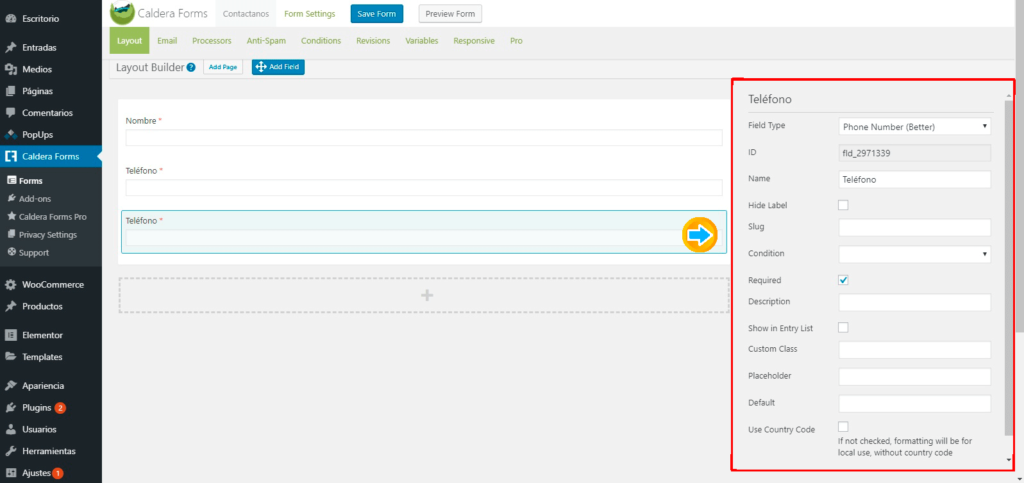
Y después seleccionaremos el siguiente botón para crear otro campo duplicado.

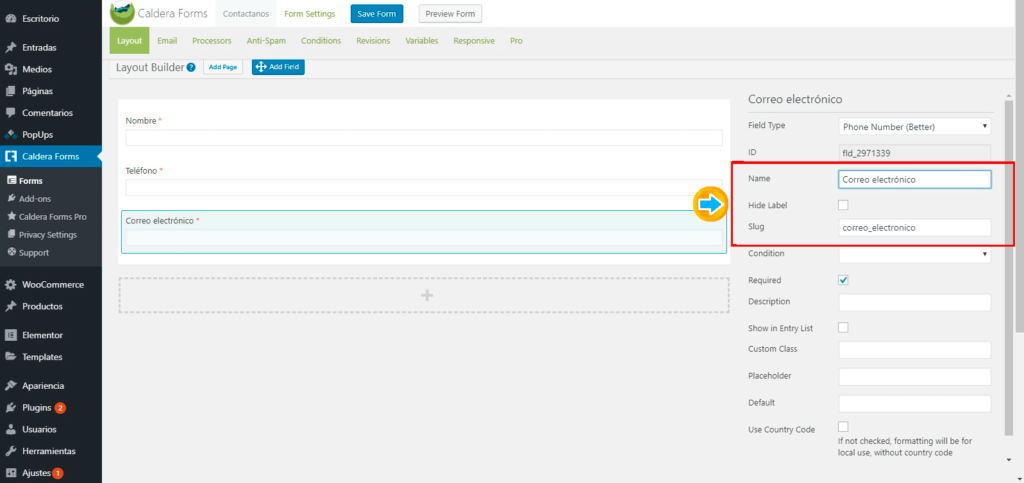
Y ahora solo vamos a cambiar los datos del campo que queremos en este caso será el correo electrónico

Al cambiar el nombre nos daremos cuenta que automáticamente se cambia el Slug

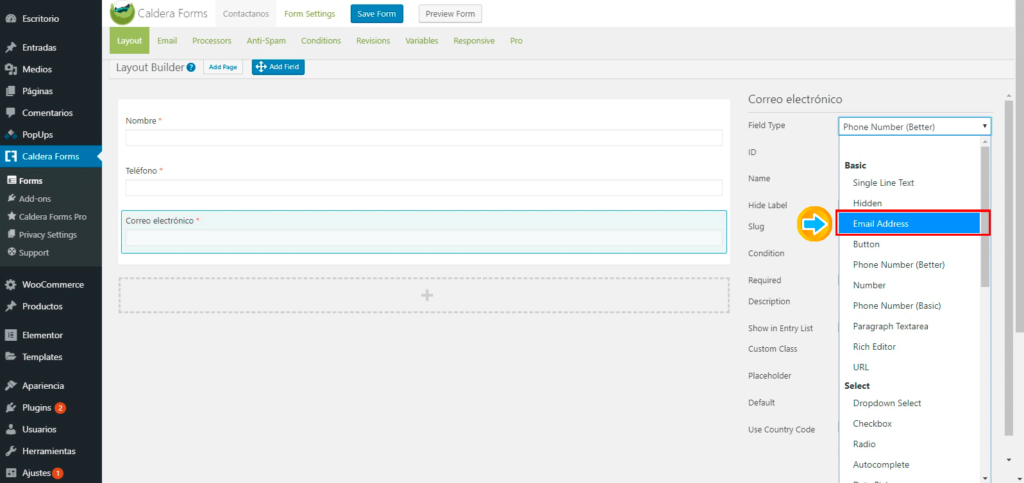
Ahora cambiaremos el Field Type de Phone Number (Better) a Email Address

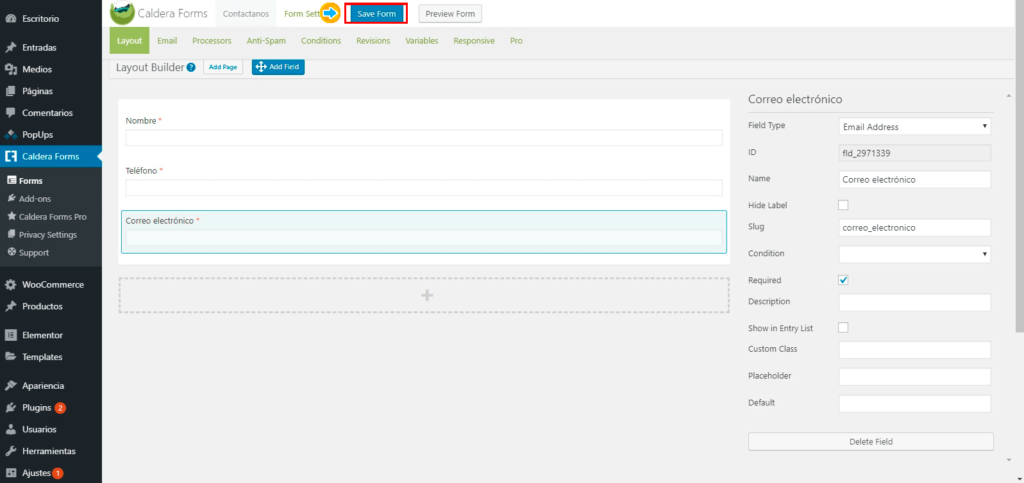
Y guardamos

Insertar cuadro de texto
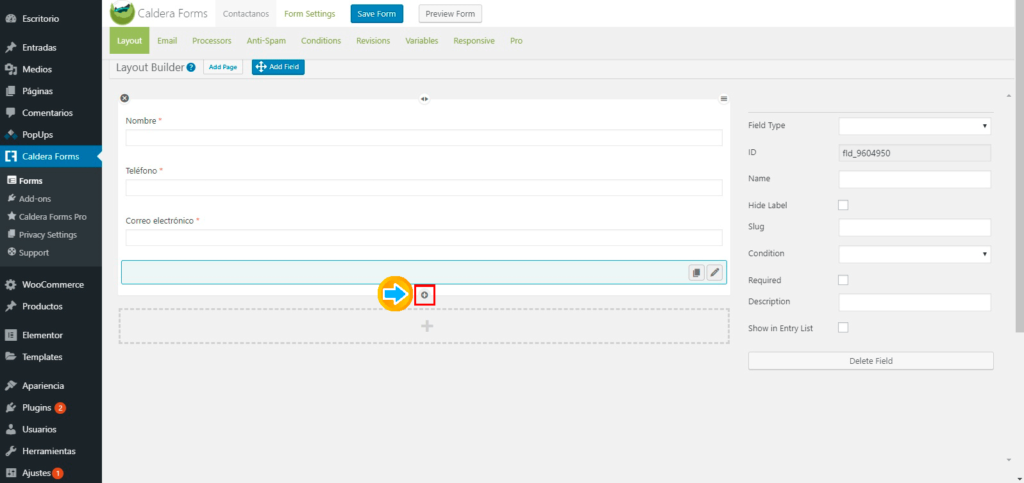
Nos colocaremos en el signo + y damos click

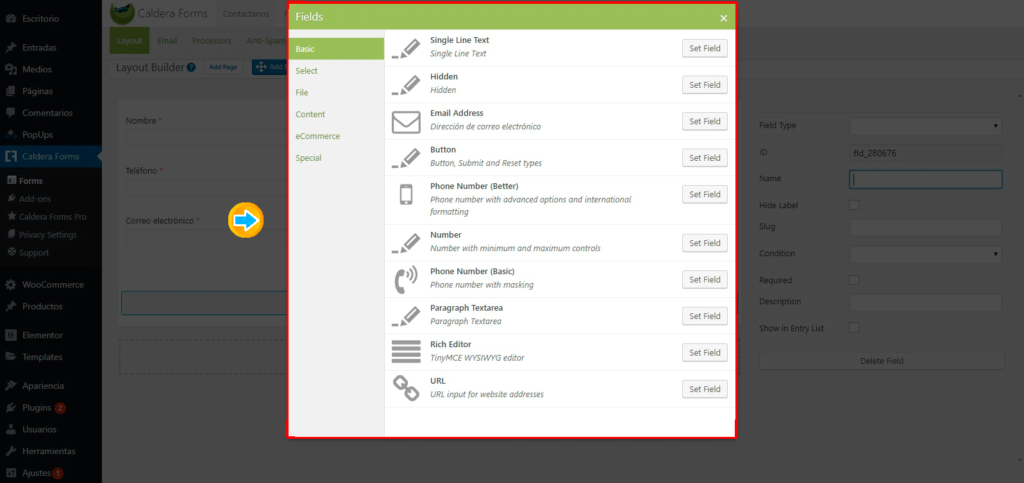
Y nos saldrá nuevamente la siguiente ventana, en la que escogeremos el campo que queremos agregar

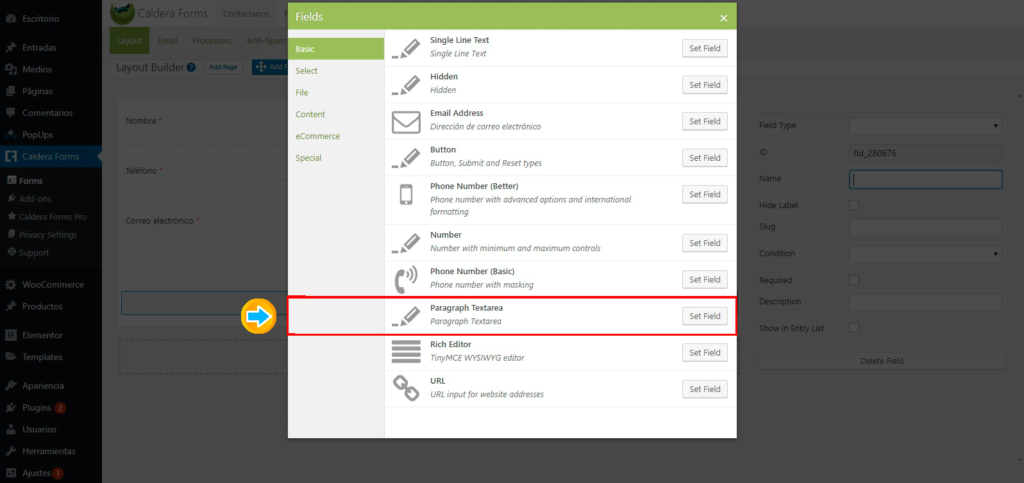
Seleccionamos el que lleva por nombre Paragraph Textarea dando click a Set Field

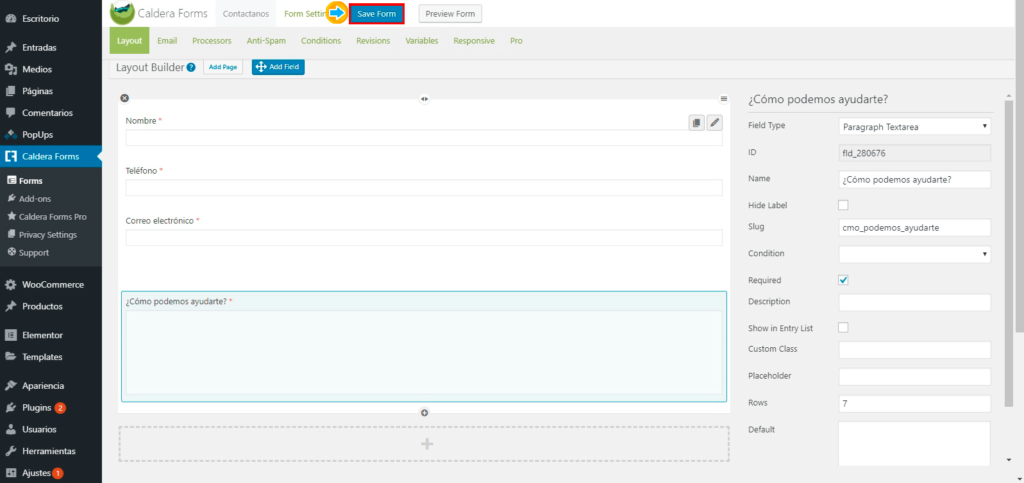
Nos saldrá un recuadro en blanco al cual debemos agregarle un nombre.
*Este se asigna dependiendo para qué queremos el recuadro
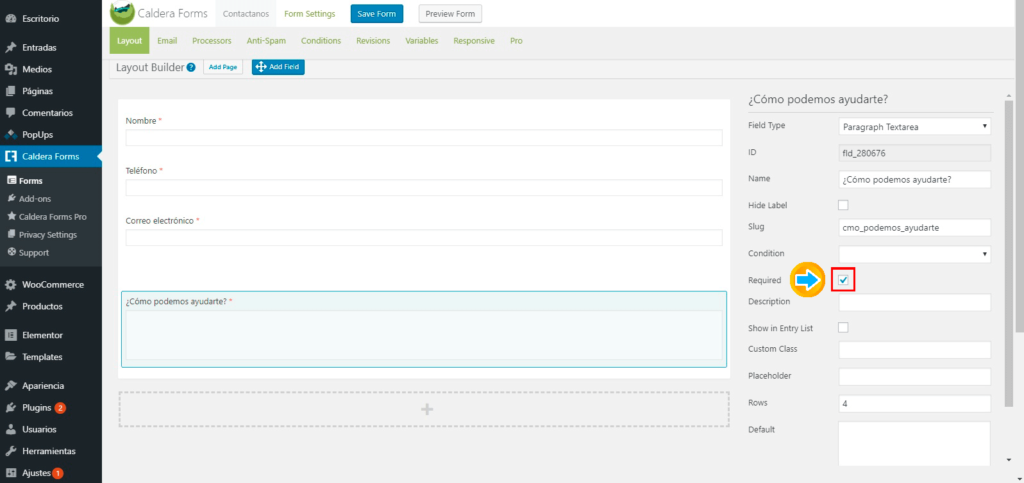
Ya que agregamos el título de nuestro campo se verá de esta forma

Ahora lo siguiente será cambiar el recuadro de Required dando click por si queremos que sea un campo obligatorio de llenar

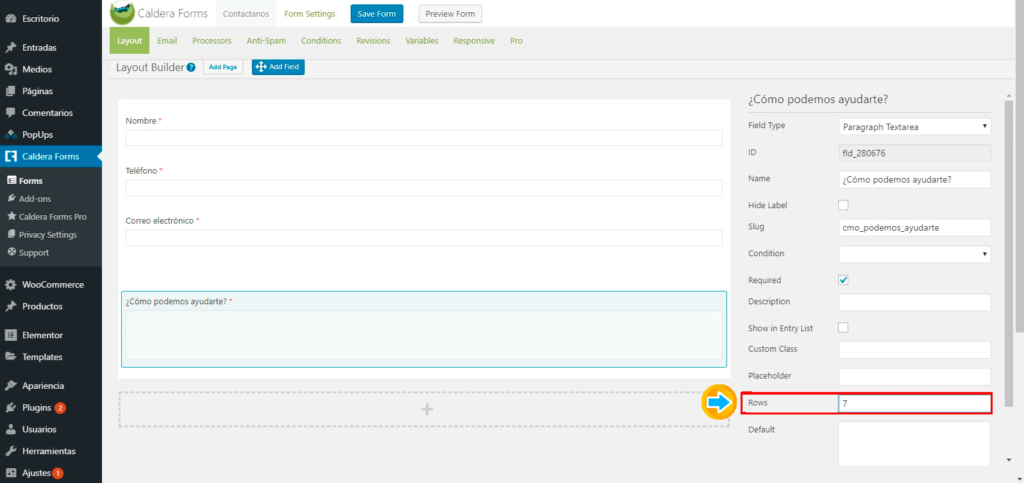
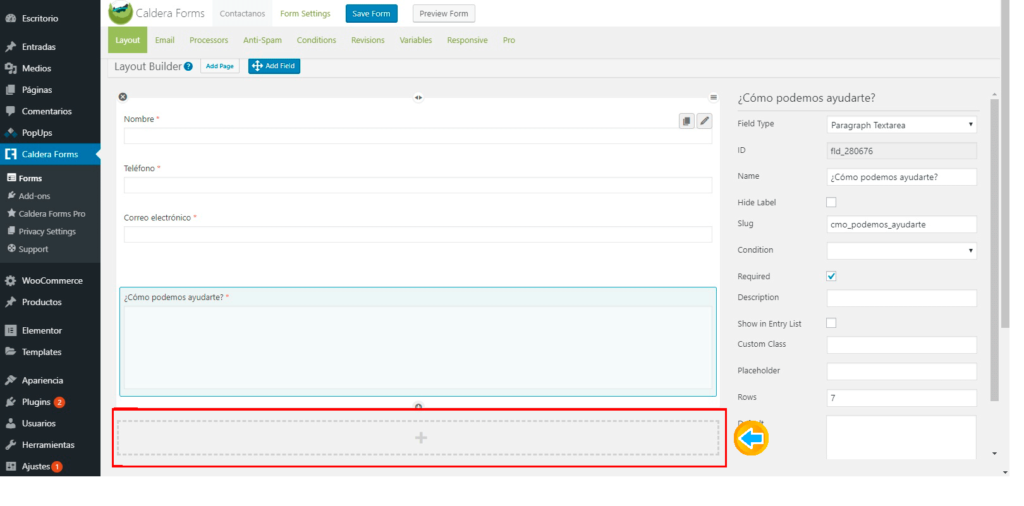
De la misma forma cambiaremos Rows, esta casilla es para definir cuantas líneas tendrá dicho cuadro de texto, en mi caso serán 7

Y guardamos dando nuevamente click en Save Form

Agregar título HTML al formulario
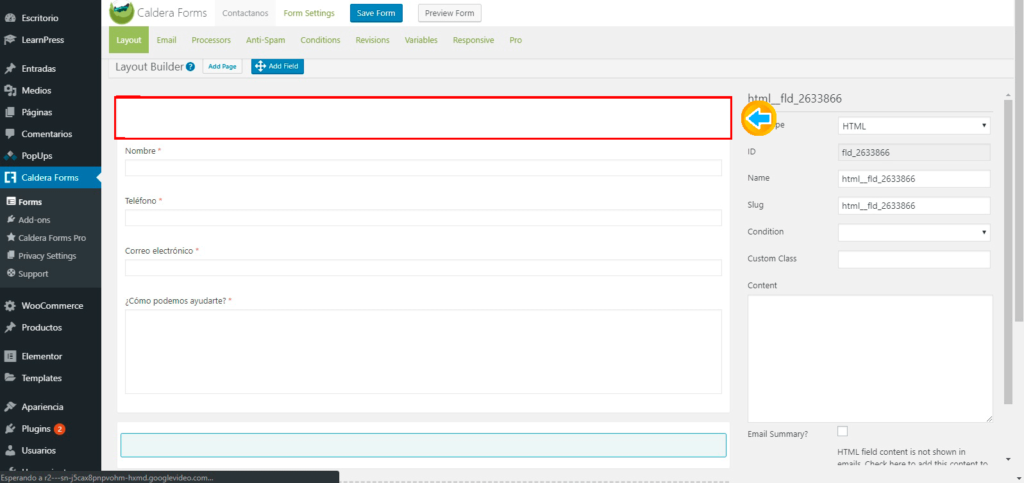
Para agregar el título con código HTML para nuestro formulario debemos situarnos en el recuadro con el signo + en grande.

Nos saldrá el siguiente recuadro en blanco

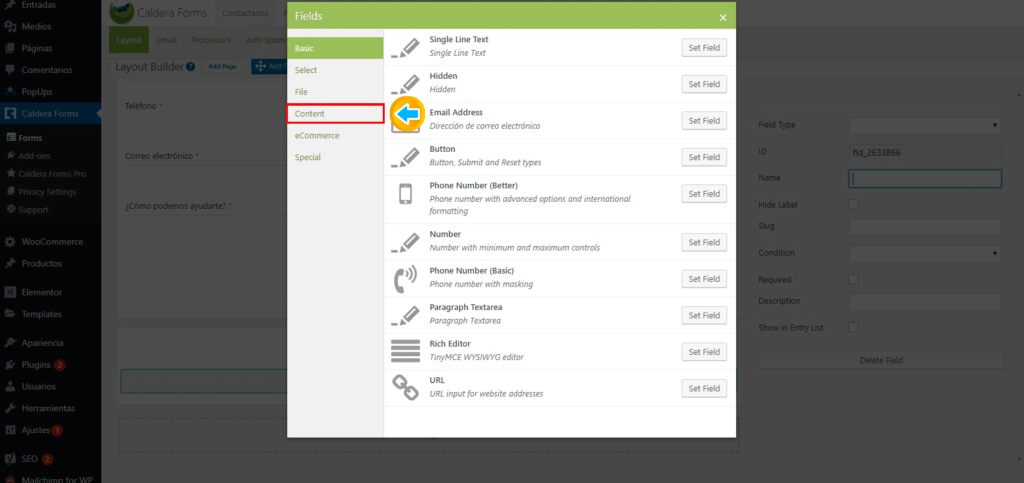
Para agregar al campo la sección de título posicionamos el cursor sobre el campo y damos click sobre el botón +

Nos saldrá nuevamente este menú, en esta ocasión escogeremos la pestaña del lado izquierdo que dice Content.

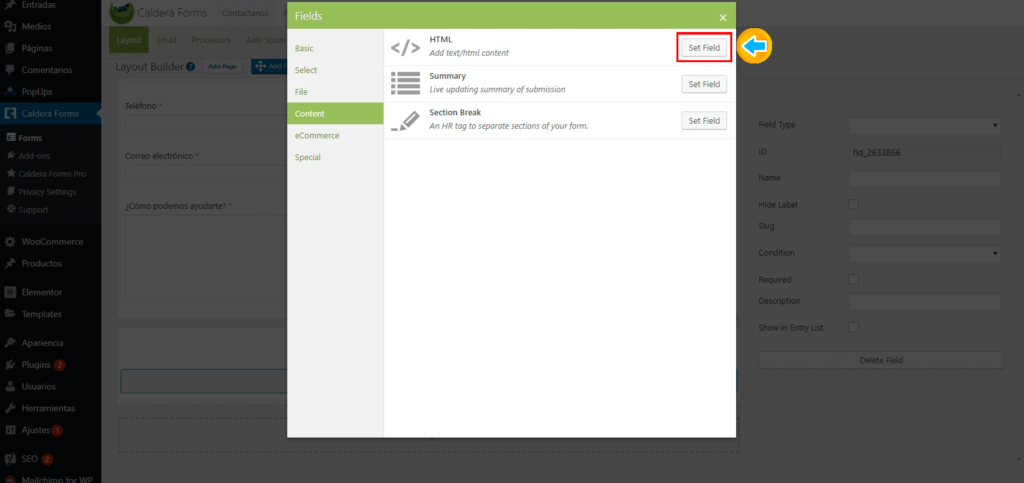
Después vamos a donde dice HTML y damos click en el botón Set Field.

Ahora situamos nuestro cursor hasta que se vea el cursor de movimiento y lo arrastramos a la parte superior del formulario.

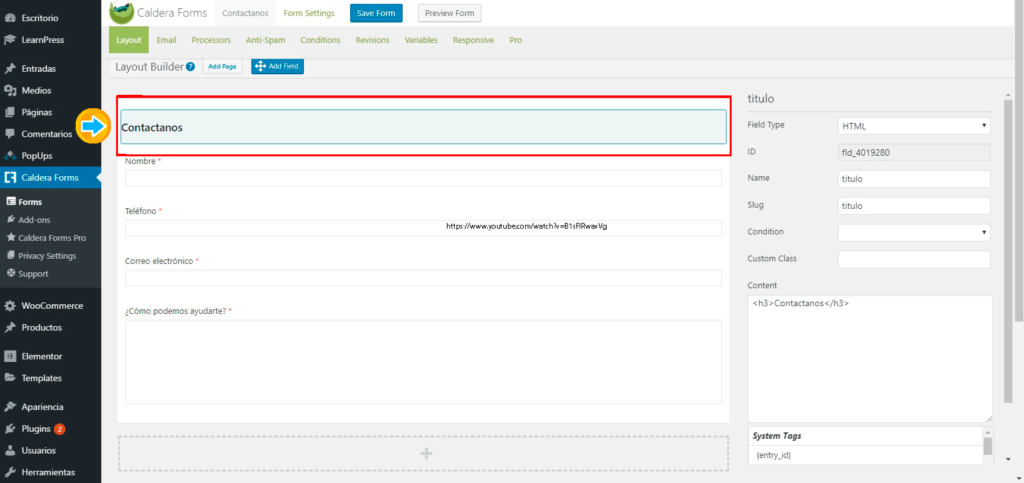
Colocamos nuevamente nuestro cursor sobre el campo de título y editamos los campos del lado derecho de la siguiente forma.

Y asi es como debe quedar el título en nuestro formulario.

Terminamos de ver cómo crear de forma básica un formulario de Caldera Forms en español.
Como siempre, cualquier duda puede dejarla en los comentarios o contactarnos, recordando que tenemos regalos al suscribirse.
También pueden agregar un comentario si desea otro tutorial sobre configuración básica de formularios en Caldera Forms.

Hola, muchas gracias! una pregunta, sabes como hacer el campo de aceptación de politicas de privacidad con link a la pagina de las politicas. No lo logro 🙁